
InVision Inspect Motion
I was the Senior Product Designer on the Inspect team. As part of our larger effort to redesign the cloud platform from the ground up, I redesigned the entire Inspect UI, Selection Mechanics, and Asset Manager. I also led the design of a 0–1 tool called Inspect Motion, a type of designer/developer collaboration tool that had never existed in our industry before.
Inspect Motion allows developers to find every detail—start and end values, duration, delay, and easing curve—for any animating property on any element from the designer’s prototype. To enable this redesign and new product vertical, I designed and re-factored large portions of the Helios design system, defined processes, managed contributions, and helped implement a tool for measuring system adoption.
Product Highlights
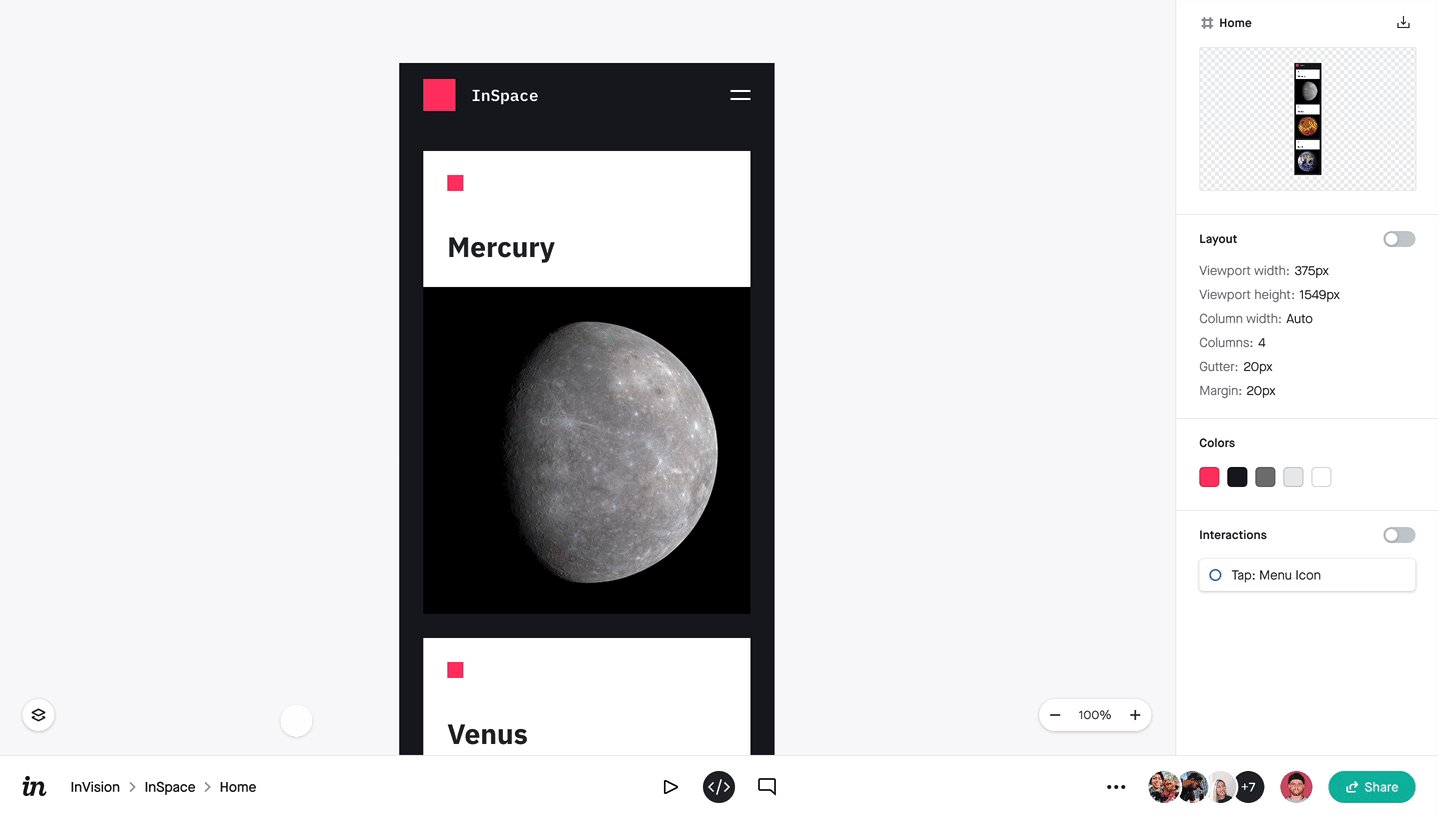
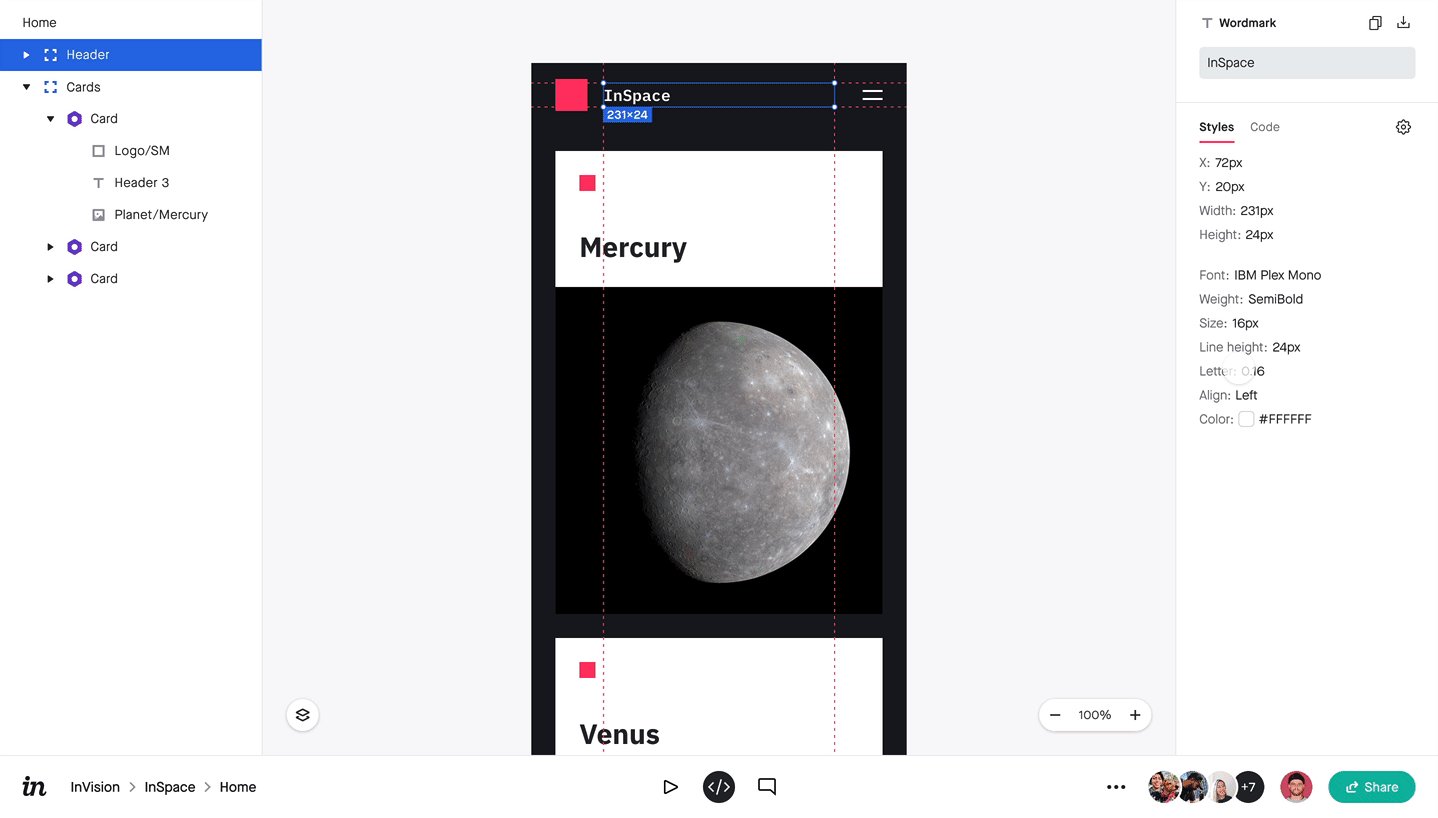
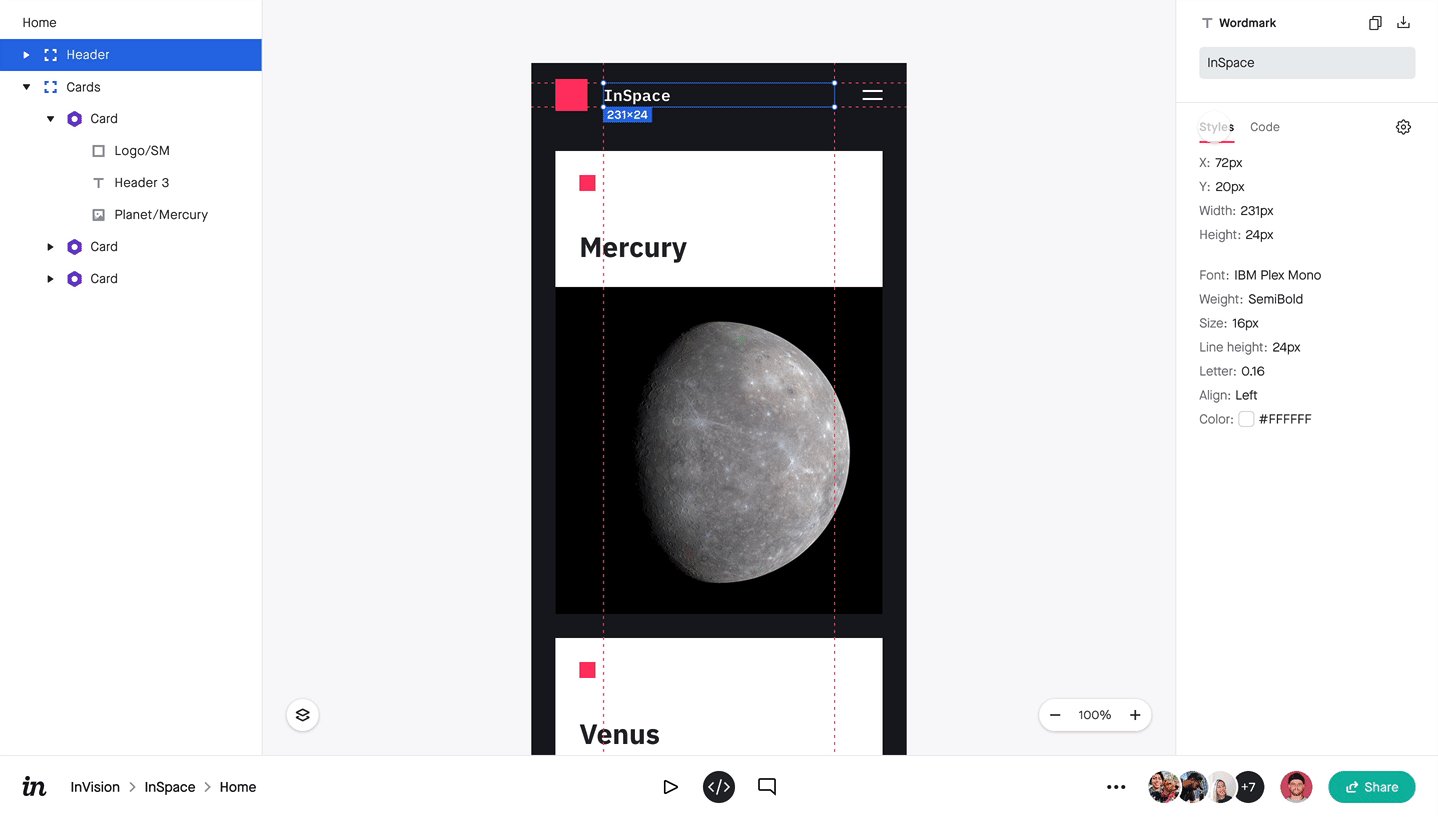
Rearchitecting how we surfaced prototypes for developers from the ground up
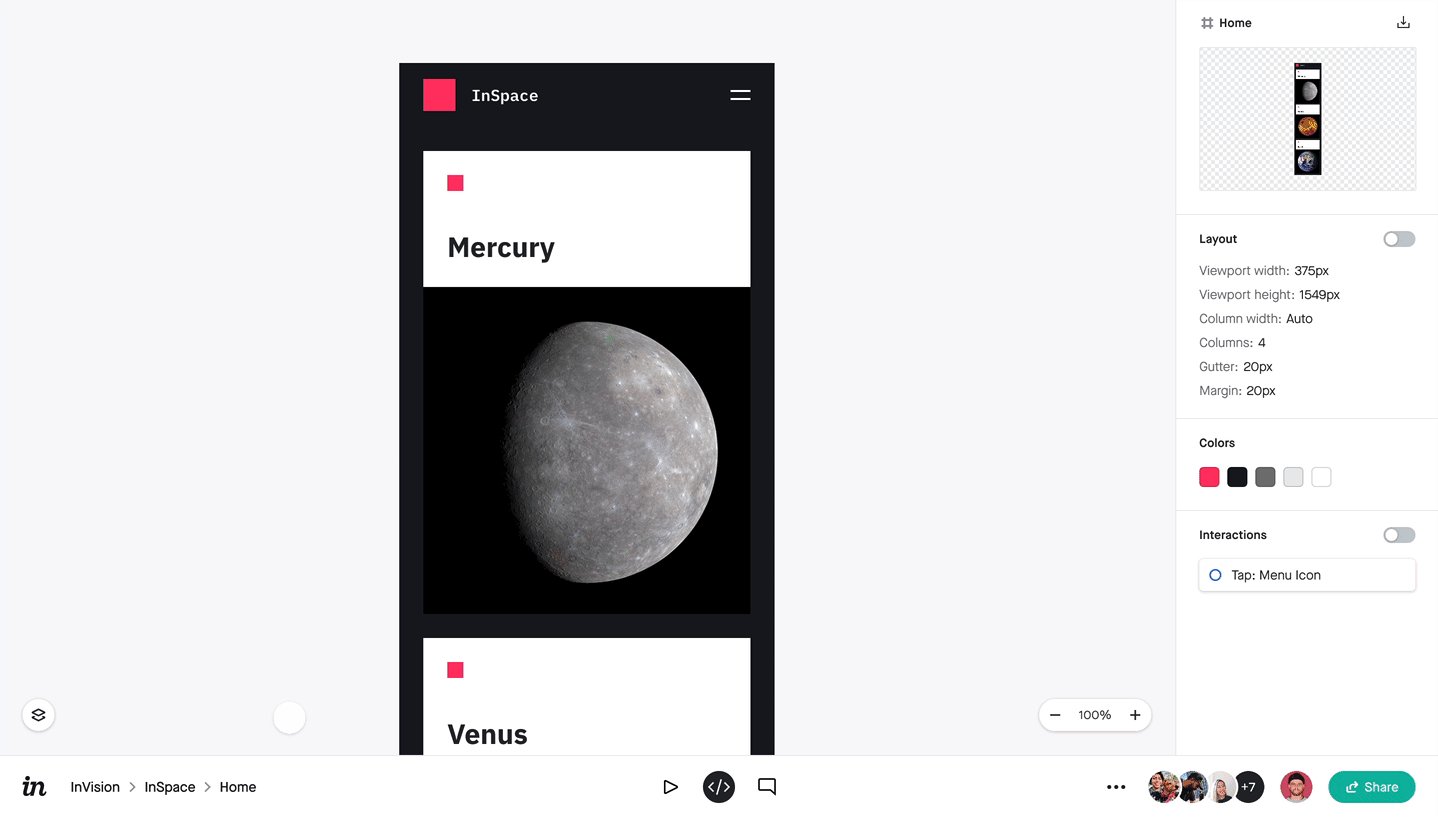
This redesign of the IA and refreshed UI brought what developers needed front and center and accounted for any future properties that might be added to design tools. We monitored our instrumented metrics, gained in-app feedback, and made continuous improvements for each product release, always with the goal of having developers spend less time in our app and more time building theirs.

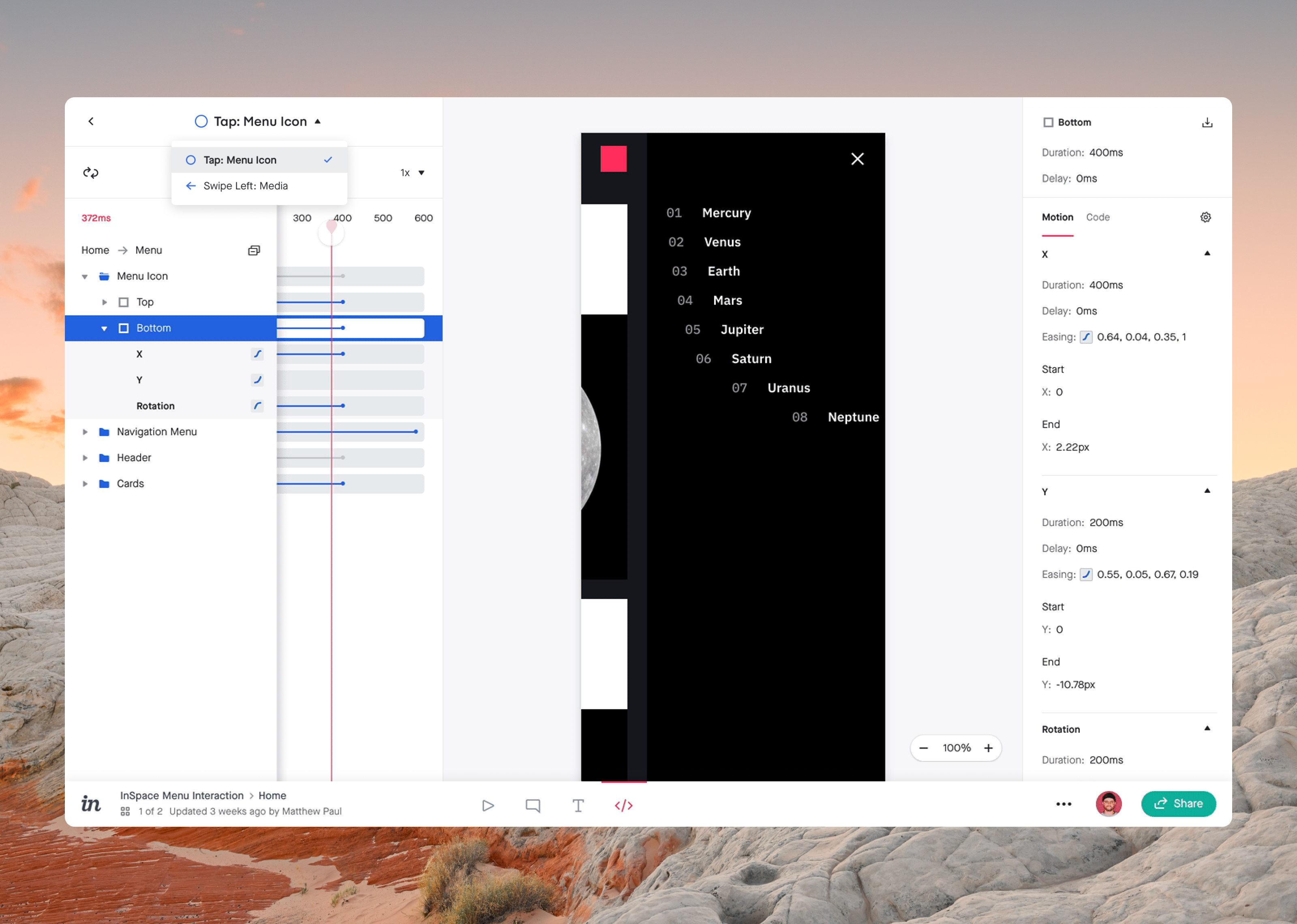
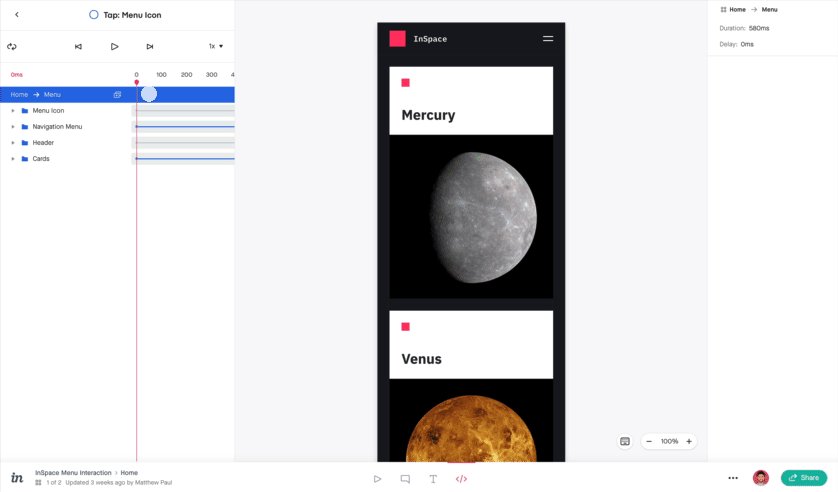
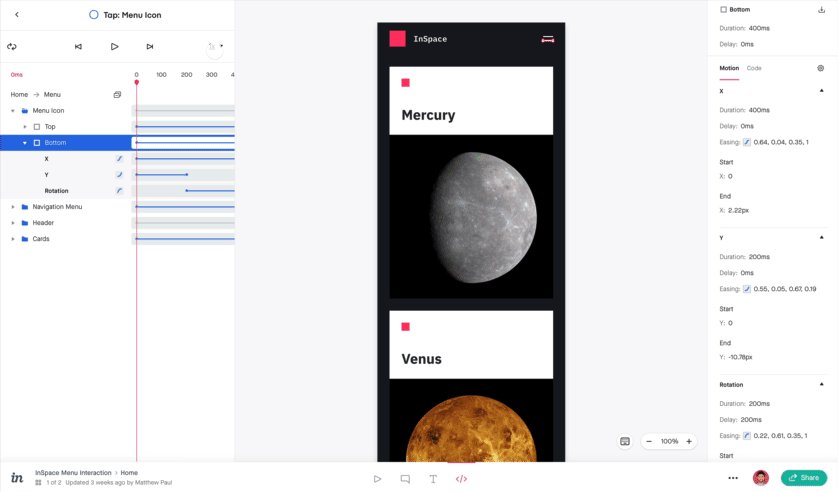
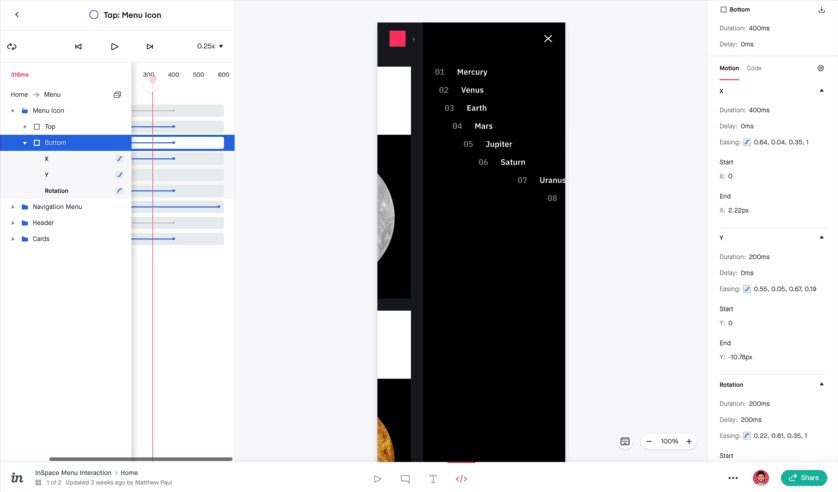
A new tool for developers to inspect UI animation details
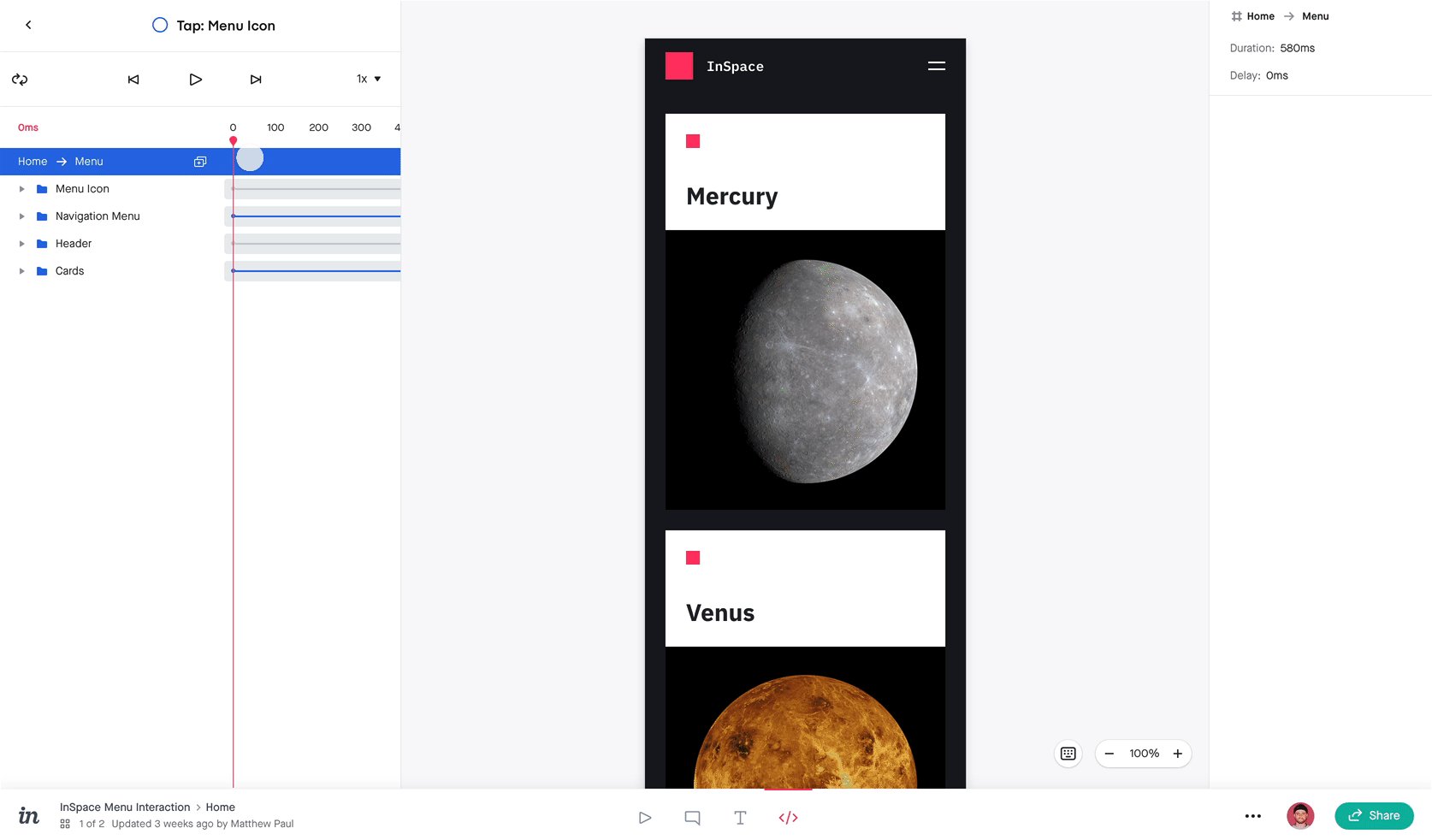
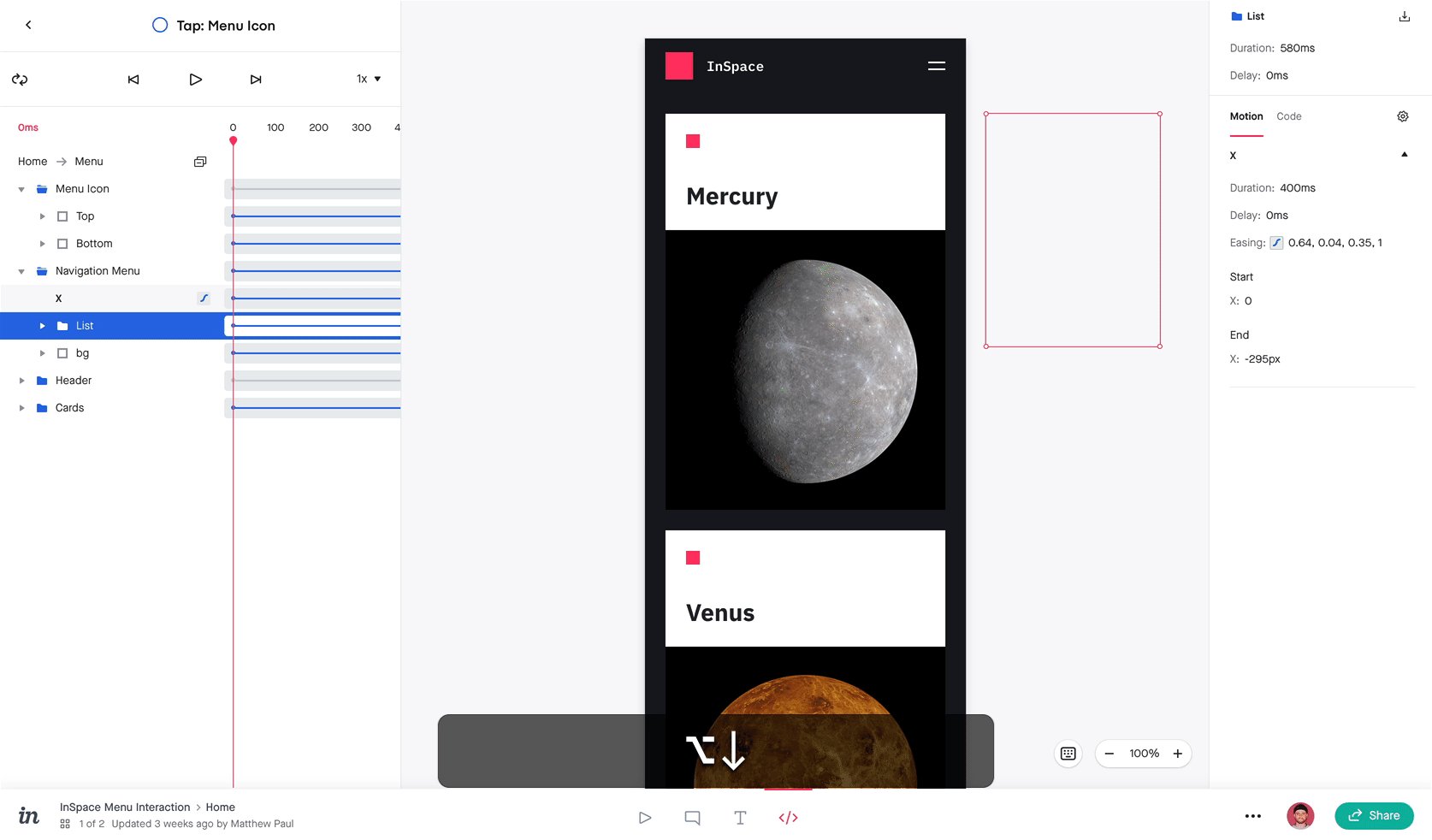
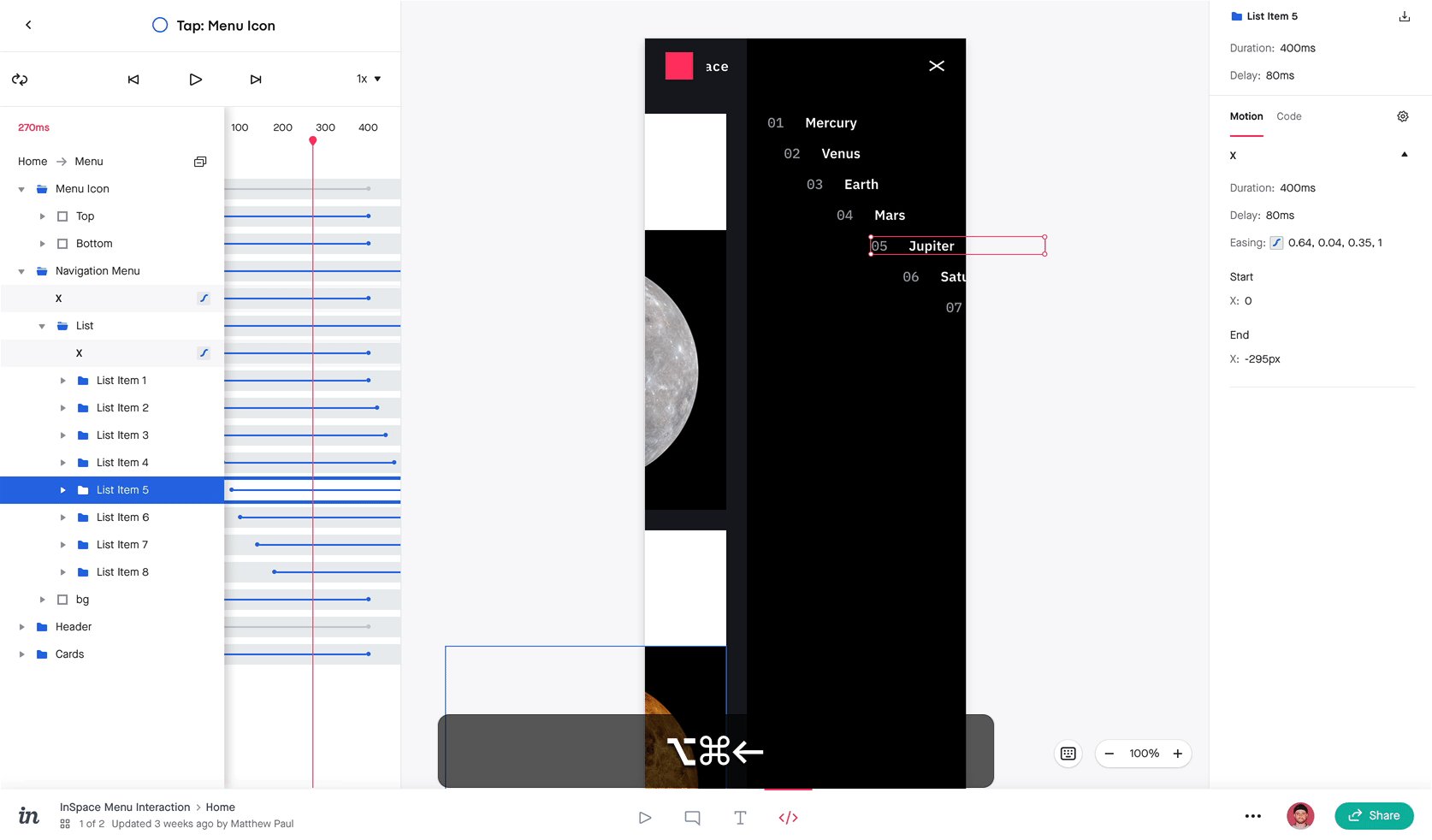
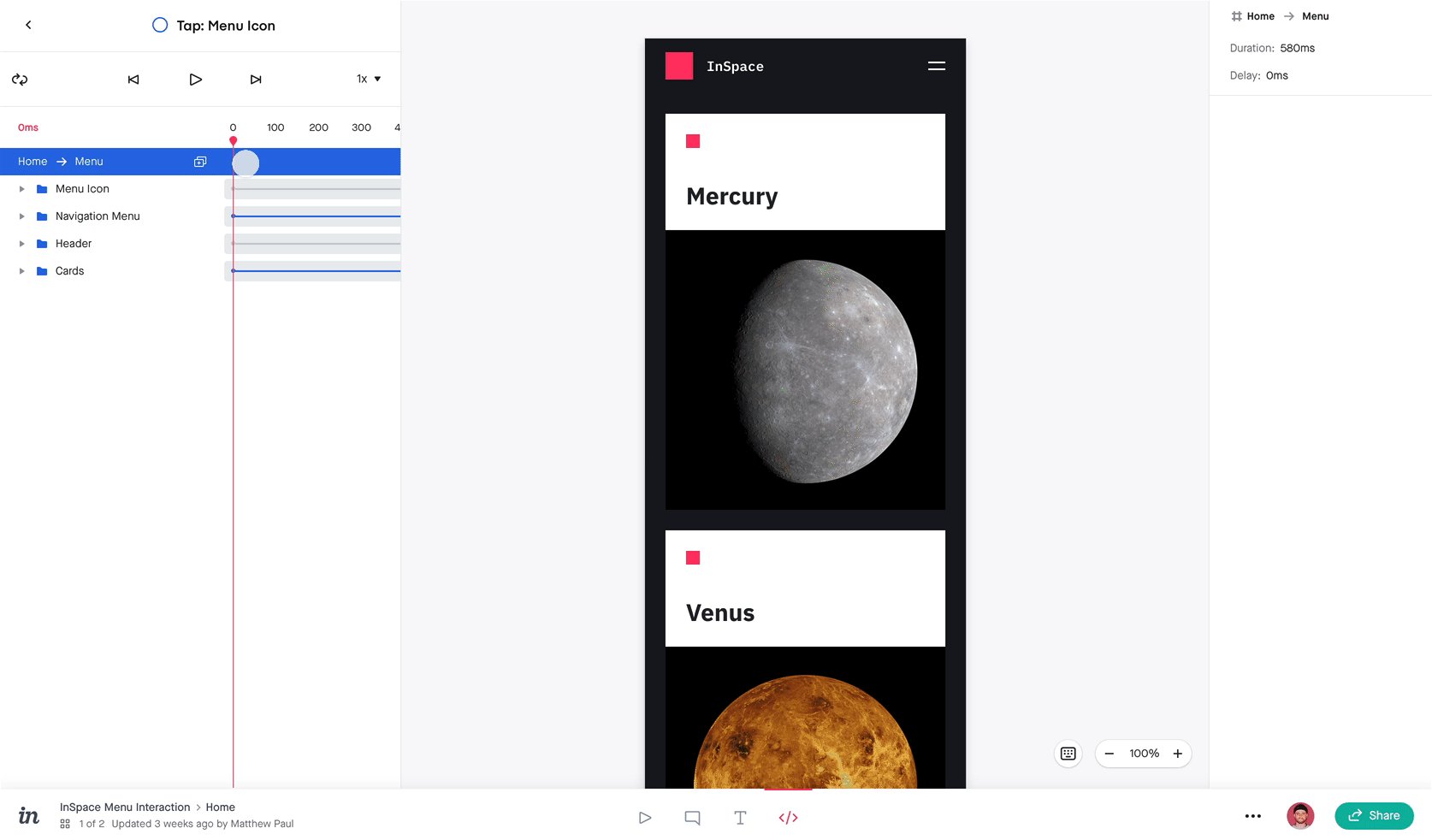
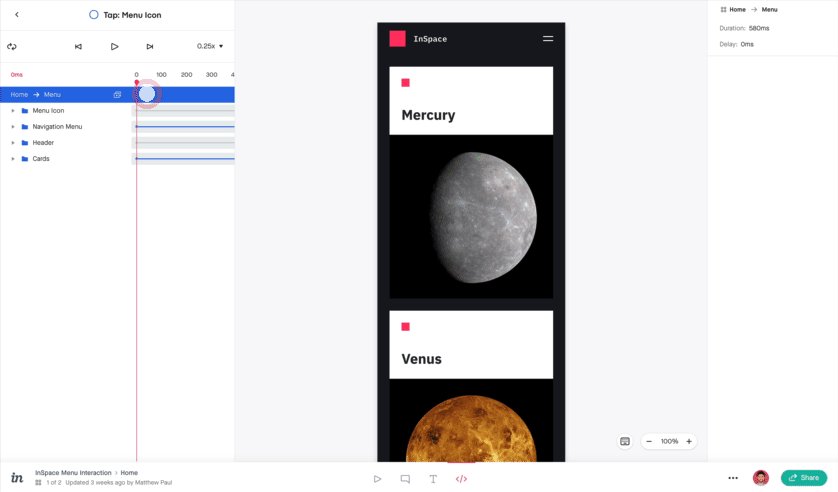
Inspect Motion enables developers to dive deep into any animation from a designer’s prototype. The timeline view only surfaces the elements with animating properties and includes playback controls to loop the animation, jump to the beginning or end, change speed, and scrub the timeline manually with the drag handle. For any selected element, developers can see each animating property, along with the start & end values, duration, delay, and easing curve.

Keyboard shortcuts for the win
Developers live and breathe keyboard shortcuts and are always looking for ways to speed up their workflow. They can navigate the entire elements tree, timeline, and playback controls without ever having to leave the keyboard.