During my time at IBM, I had the fantastic opportunity to work with a wide variety of business units and product teams. From Enterprise Content Management to internal DevOps tools, and AI chatbots to design systems, I learned what it was like to design, build, and ship highly secure software at scale.
IBM
Product Designer, Front-End Engineer2014–2018

Watson Assistant
Product Design, Motion Design
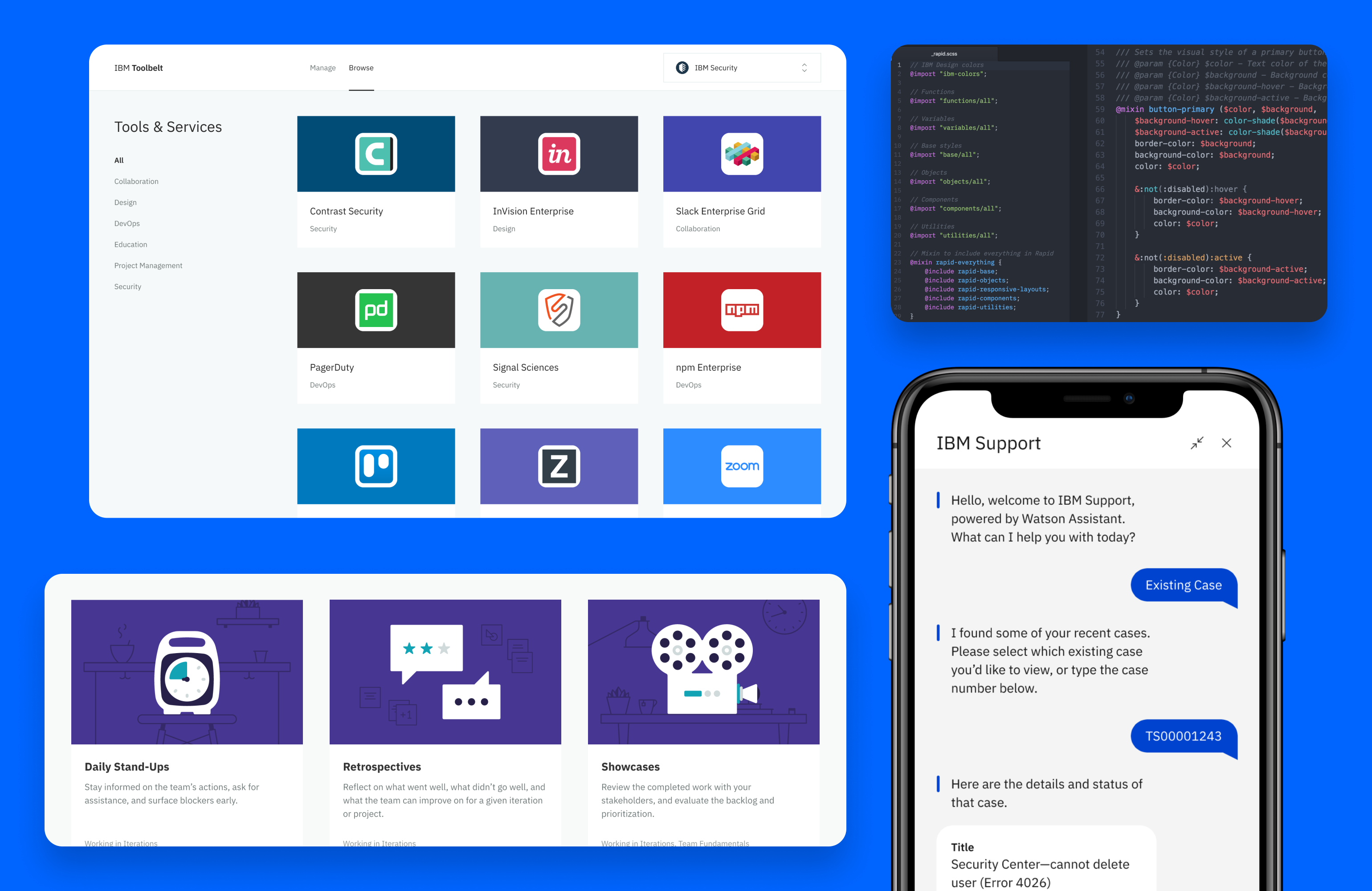
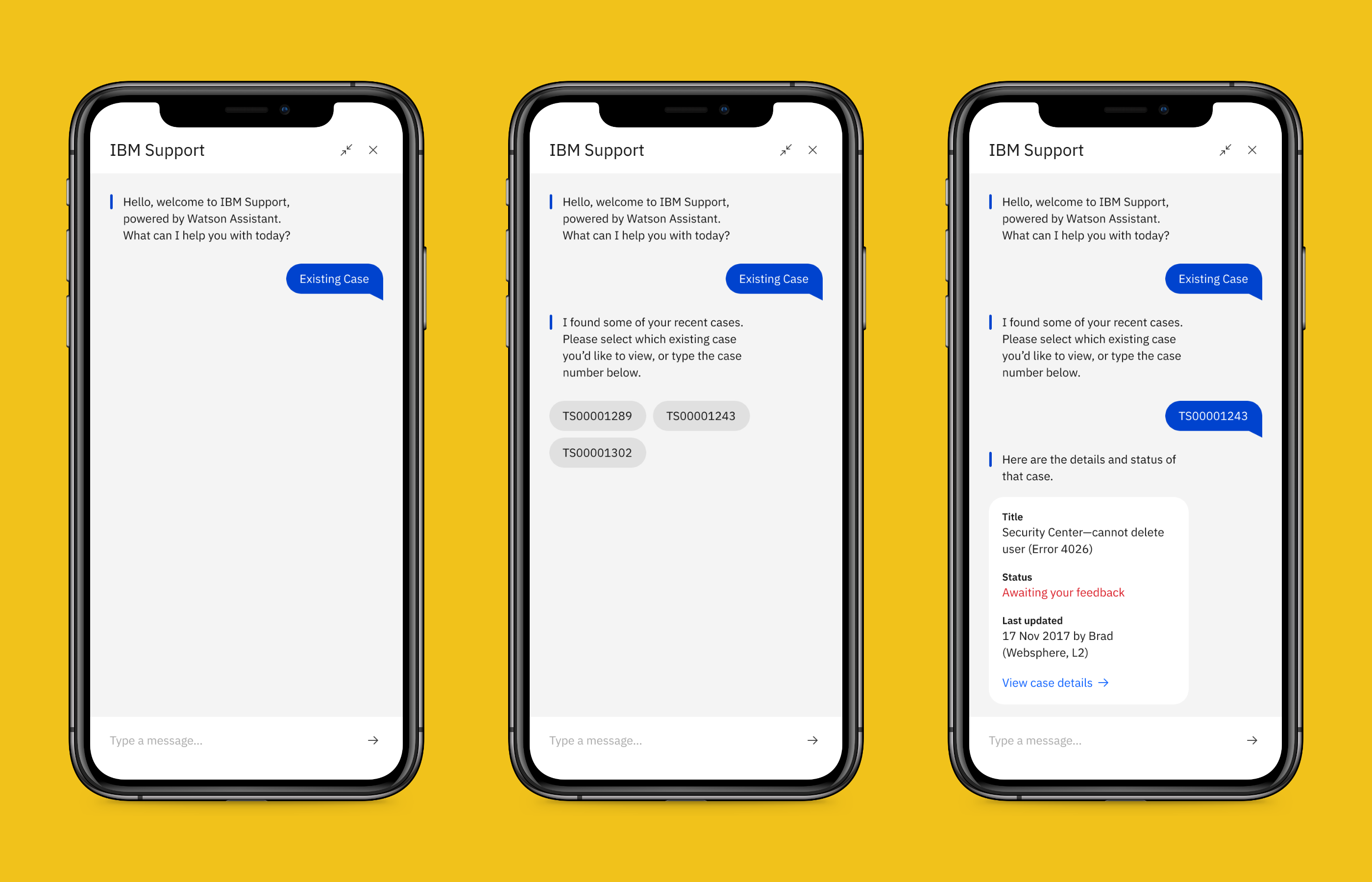
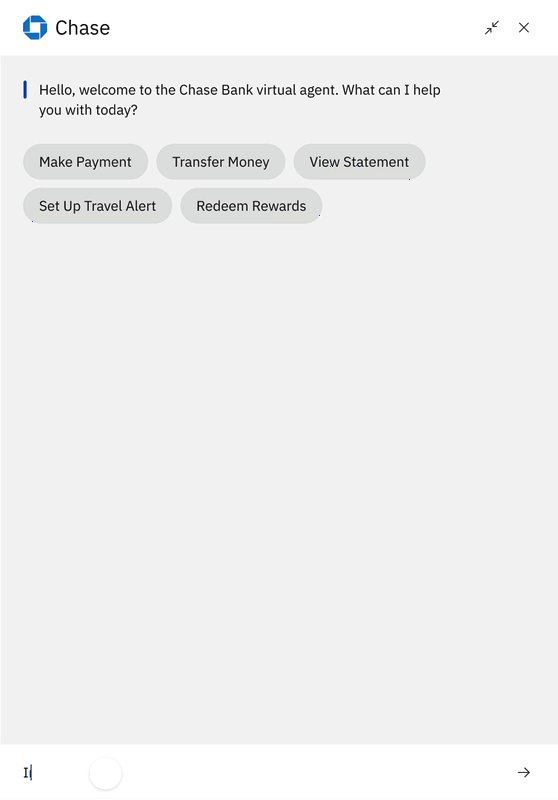
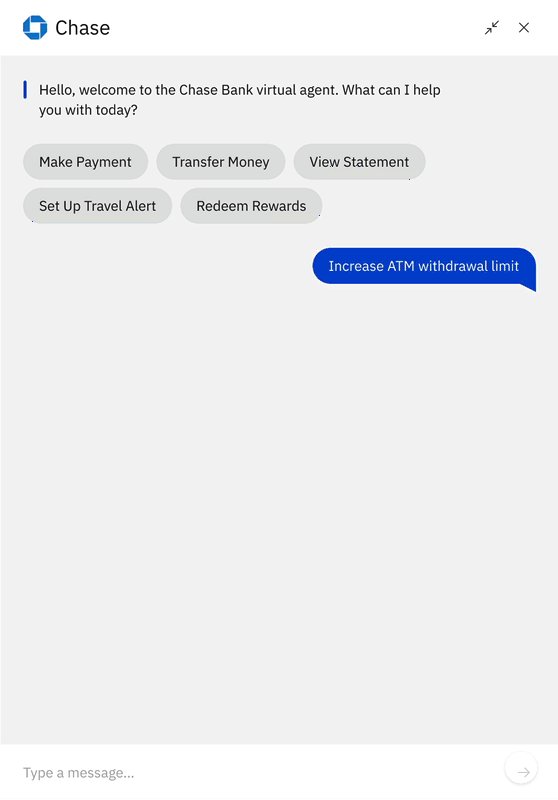
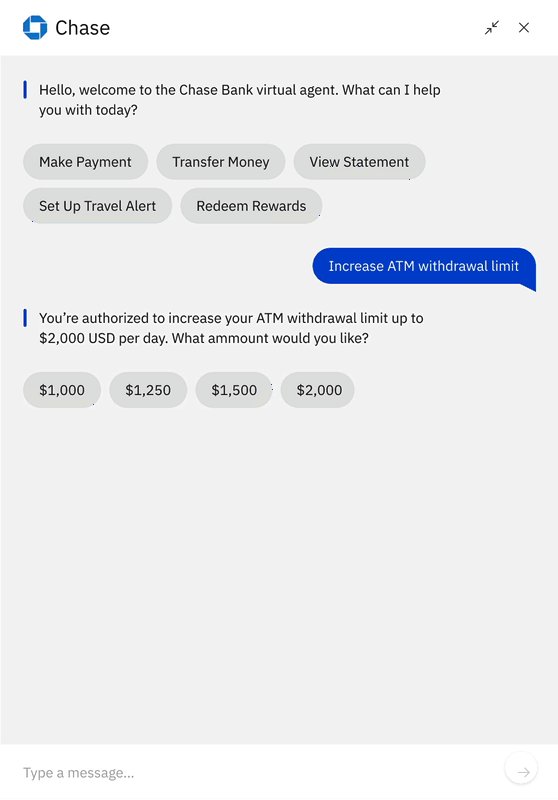
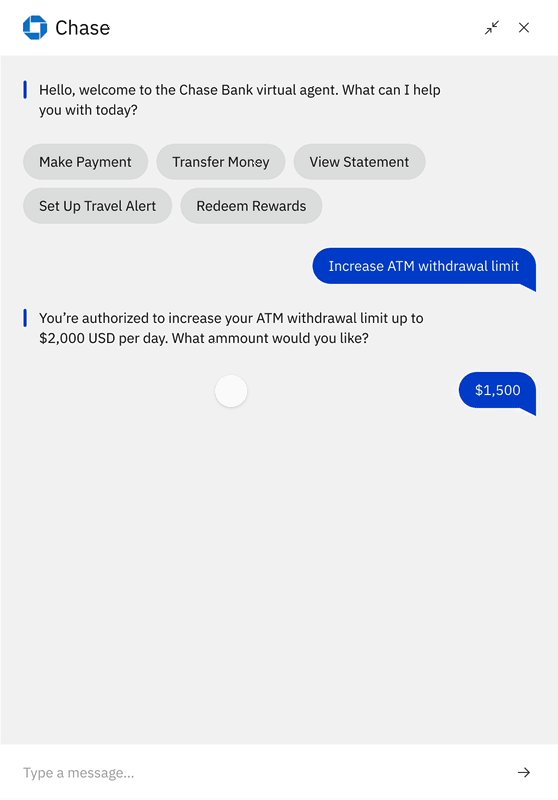
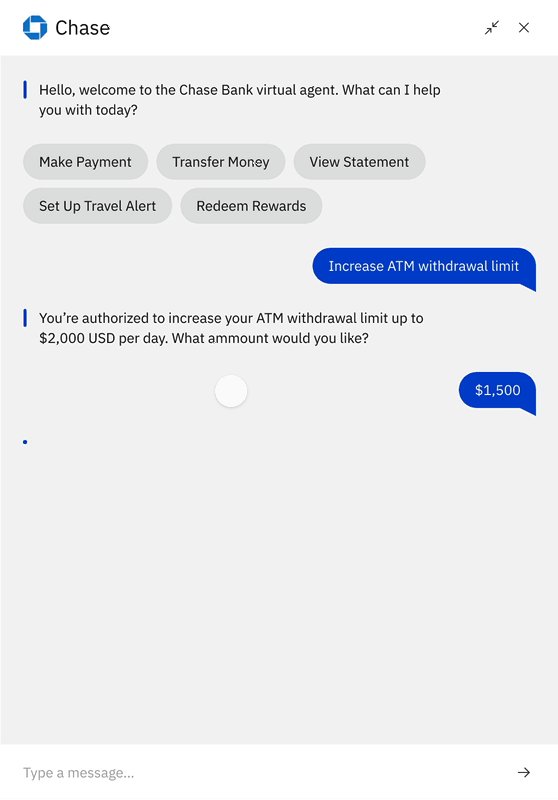
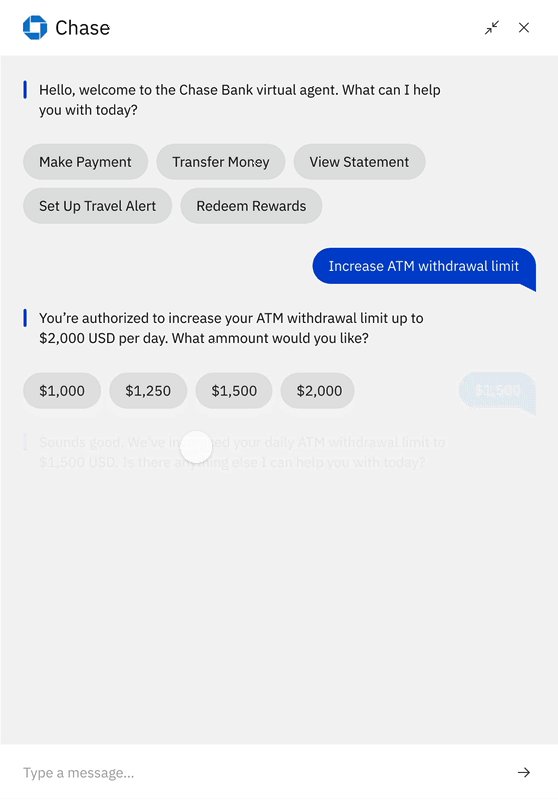
Watson Assistant is a conversation AI platform that helps provide fast, straightforward, and accurate answers to your customer’s questions by addressing common customer inquiries.
While working with the IBM Support team, I helped establish the initial chatbot experience by defining conversational design principles. This included a visual and motion design system to provide appropriate feedback during the experience, using the newly rolled-out Carbon component library.

A conscious and unique decision we landed on was differentiating the messages from Watson Assistant and the human interacting with it. We wanted to clarify when people chat with the AI assistant versus an actual support staff member.
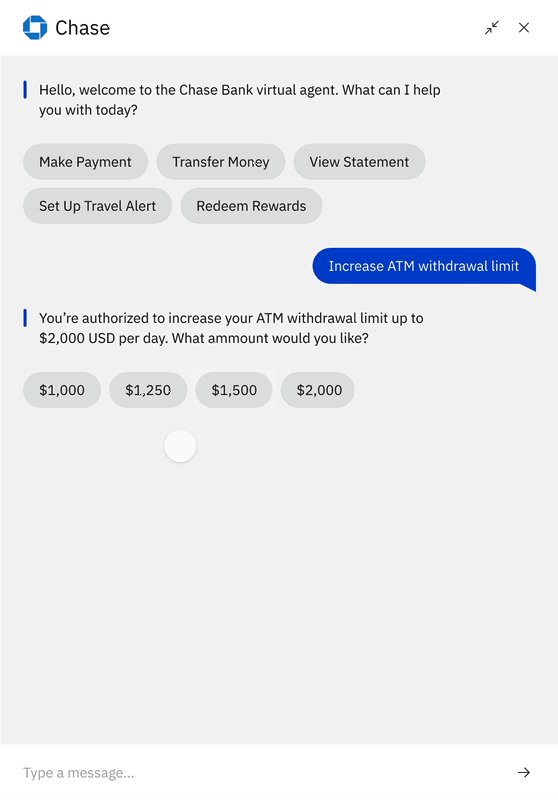
This solution ultimately came from various motion experiments for the loading state (“Watson is responding”). The vertical pulsing of the dots seamlessly transitions into the pill avatar.

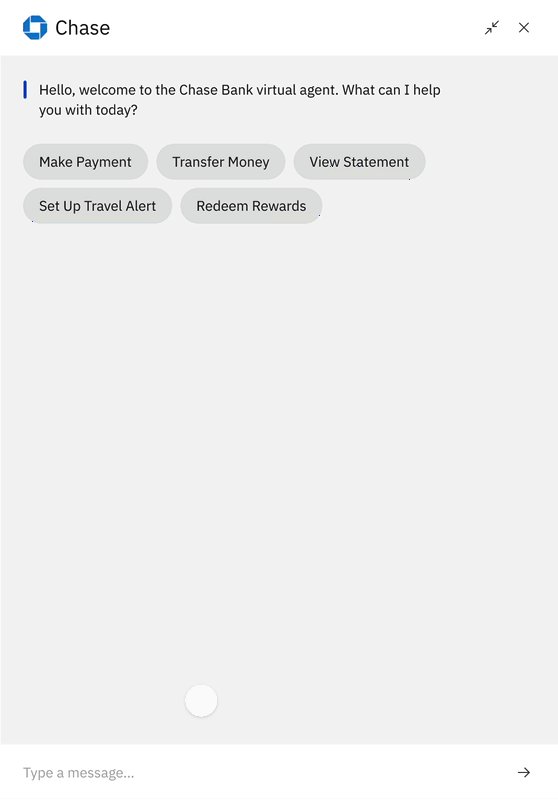
With this powerful technology, we could design other response types, like buttons with pre-determined data. When choosing to interact with one of these response types, the response elegantly animates to the exact location as your response would with a traditional text input.

IBM Toolbelt
Product Design
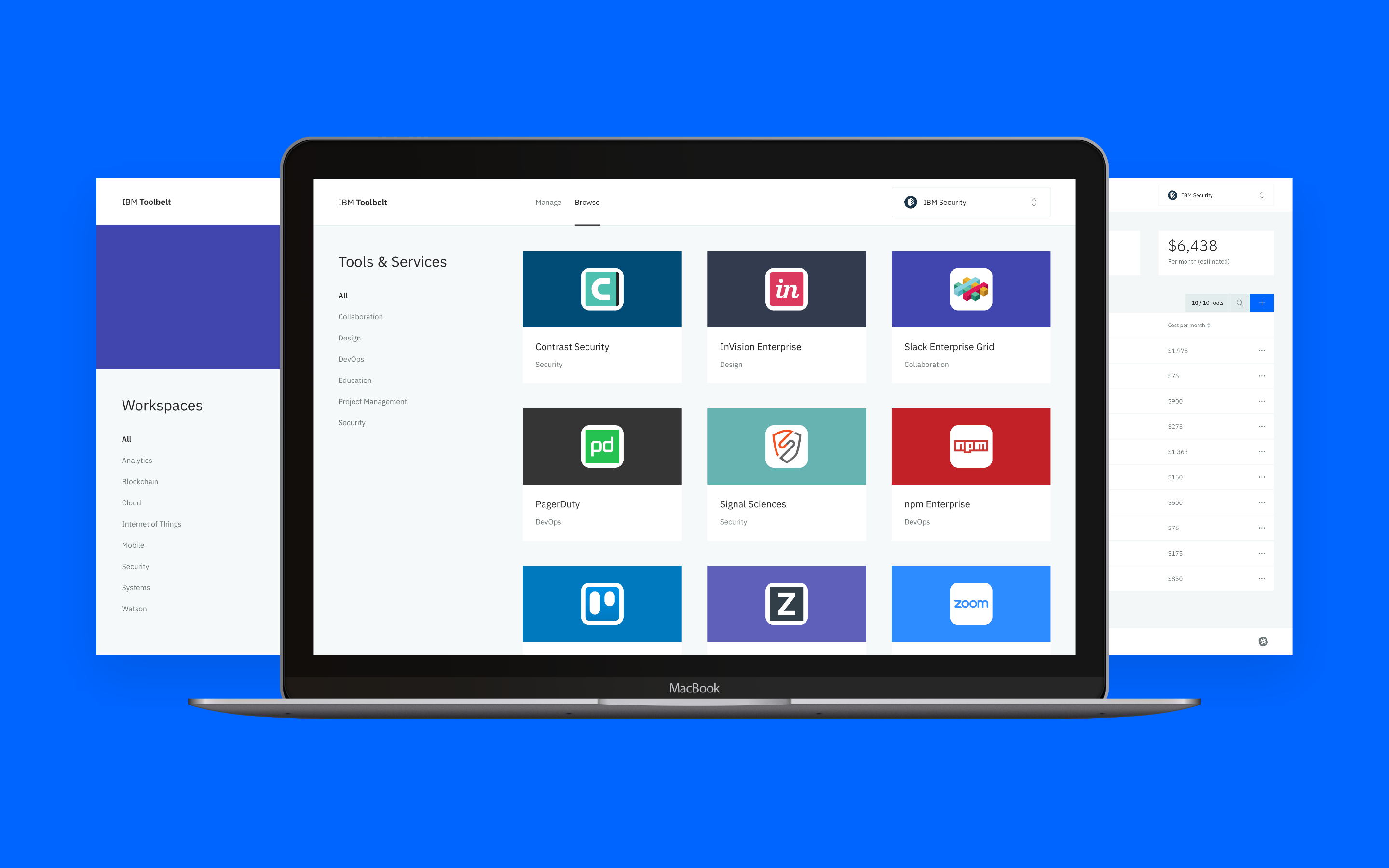
As a first step towards the larger goal of getting teams to adopt the modern agile and CI/CD practices that could transform IBM, we set out to find and deploy best-in-class tools to support whole-team collaboration and continuous product delivery.
At the time, organization leaders and financial analysts across different business units at IBM didn’t have a favorable way to discover, pay for, and provision the software tools that their teams needed.

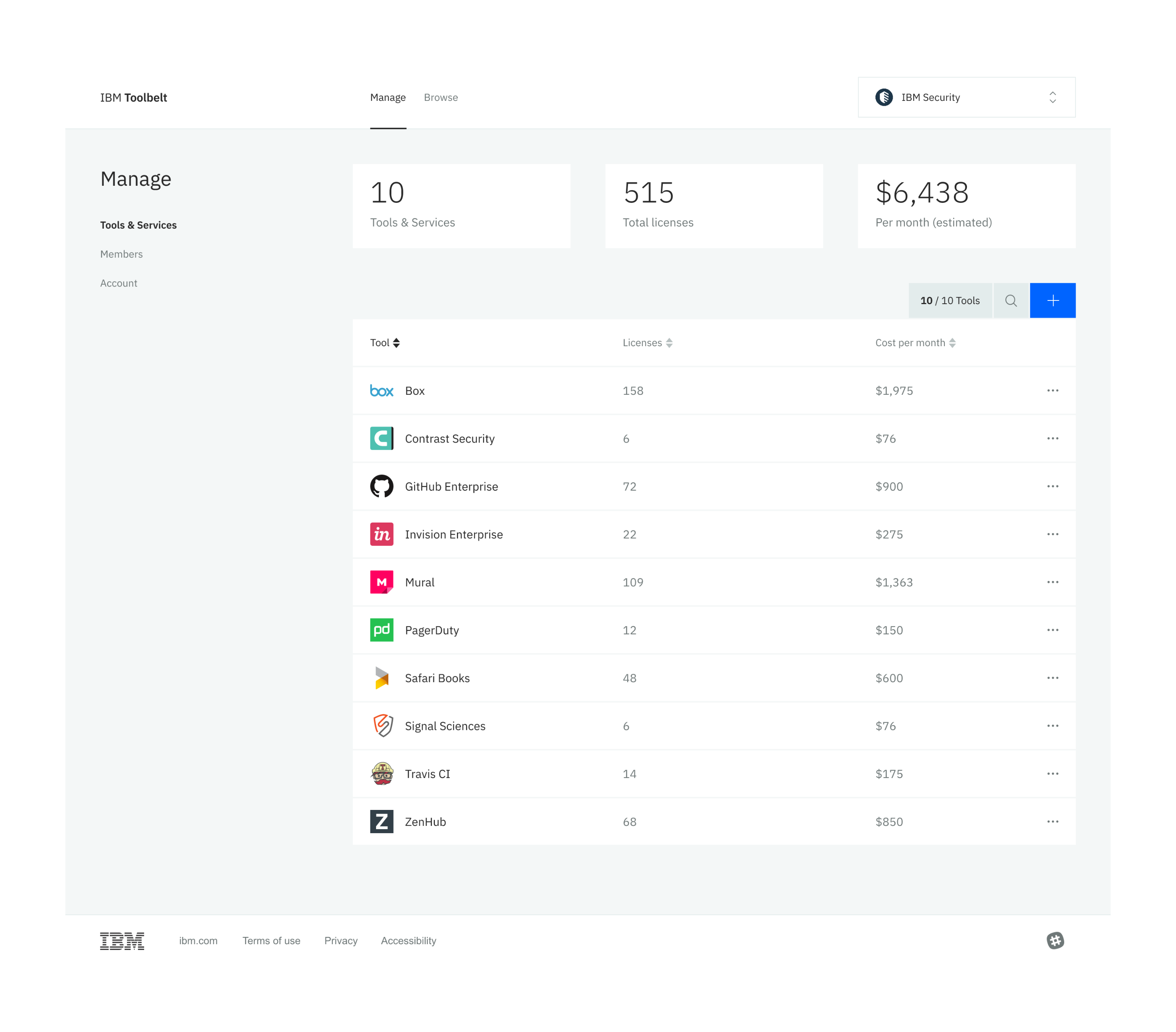
After just a few months of launching Toolbelt, organizations like IBM security were using it to add tools and manage hundreds of software licenses.
At a glance, the organization leaders and financial analysts can see the total number of tools & licenses and the (estimated) monthly cost.

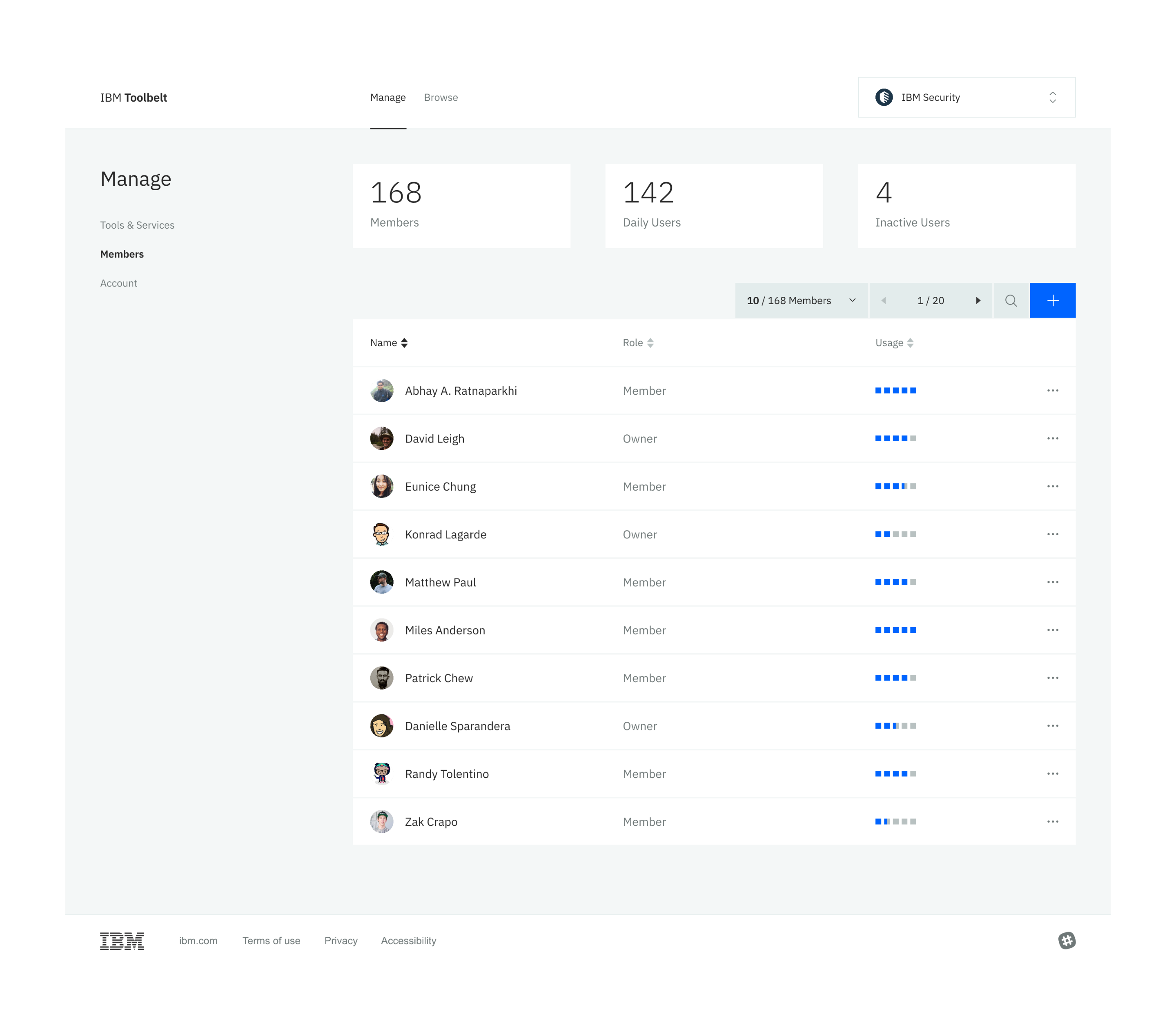
To manage access and licenses to the tools and other member settings and permissions, the user can navigate to the members view.
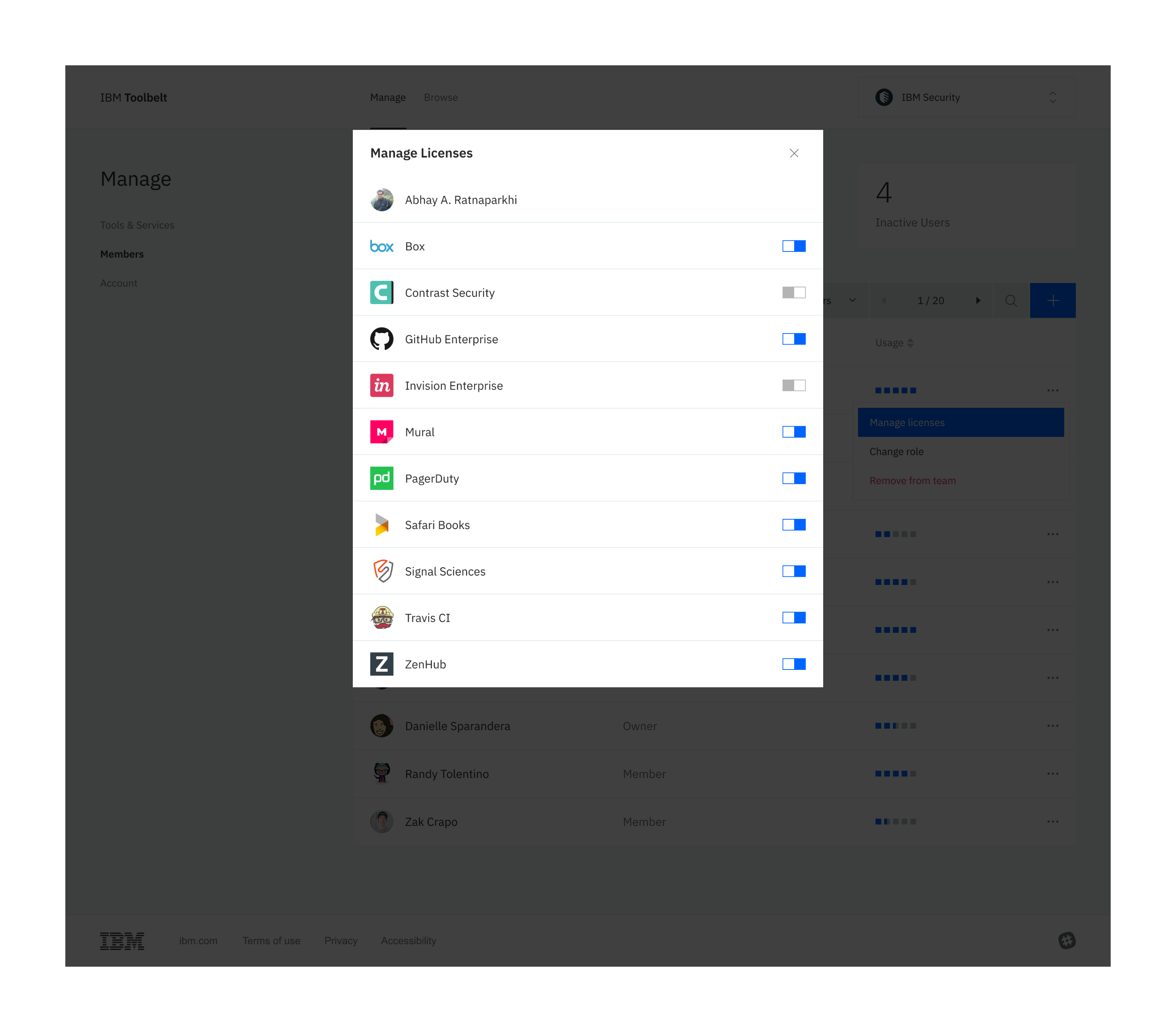
If they want to give Abhay access to Safari Books, they can click “Manage licenses” from the action menu and then toggle it on. This places his unique w3id into a database group that allows him to sign into this tool with his credentials.


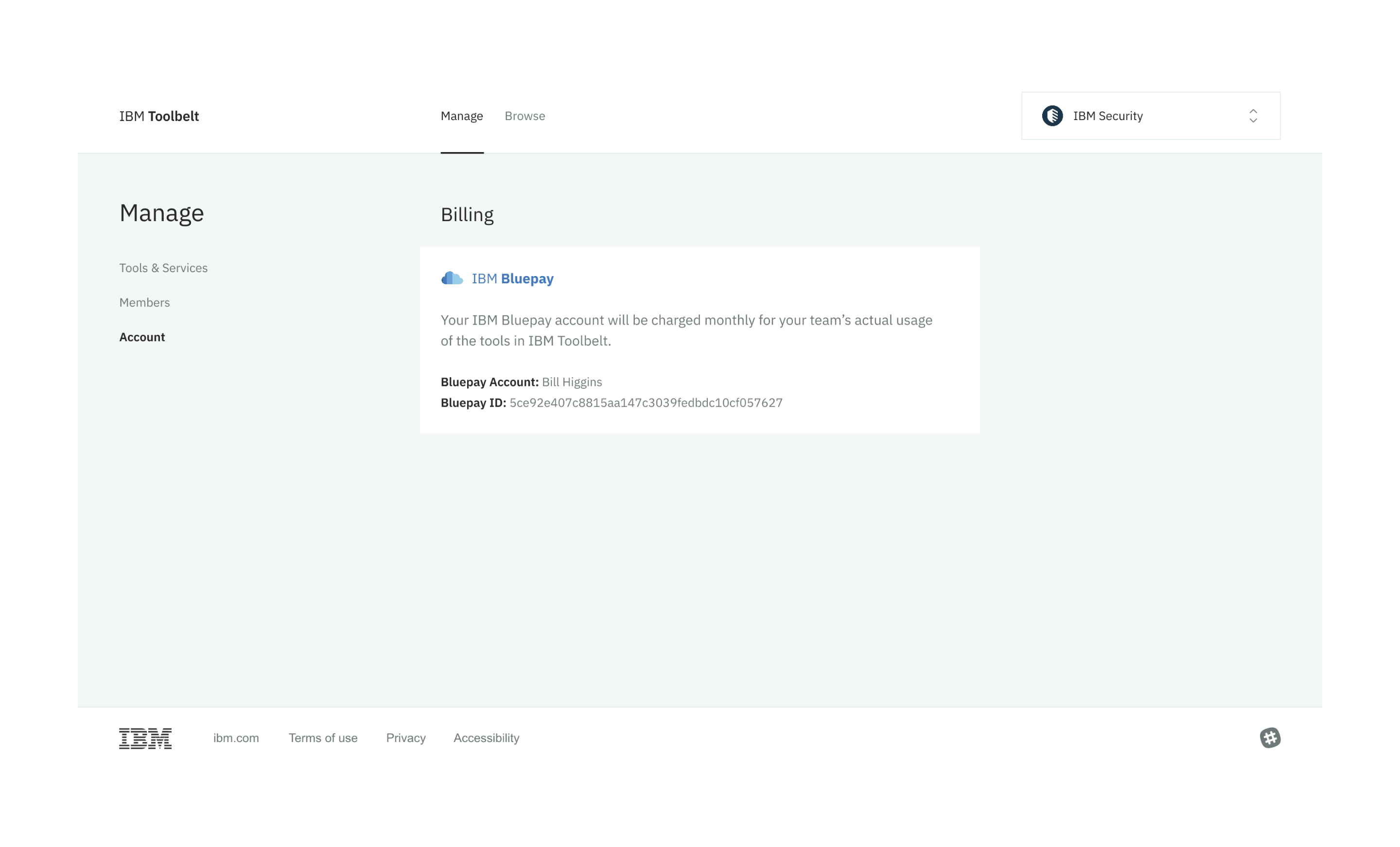
Toolbelt uses another service at IBM—Bluepay—for billing each business unit. This shows which Bluepay account their team is connected to. The Financial Analyst can navigate to Bluepay to find the invoice, export it as a ledger, and charge the business unit for their tool usage.

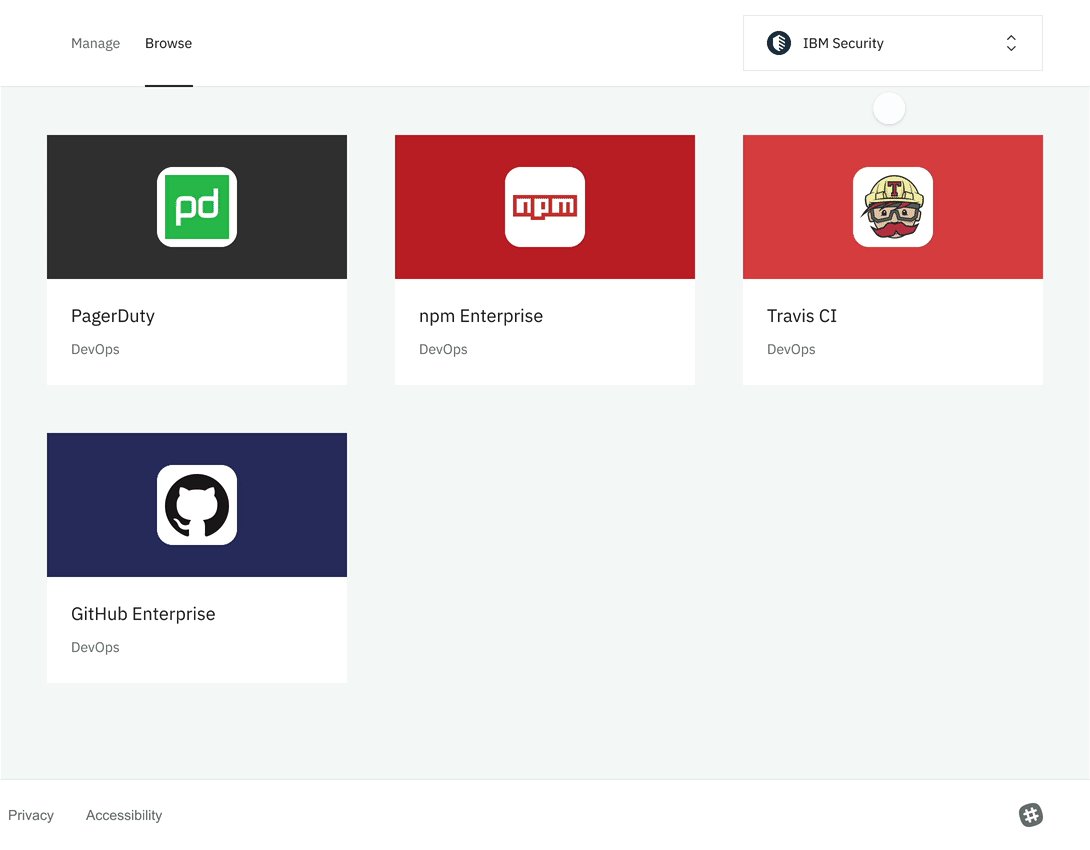
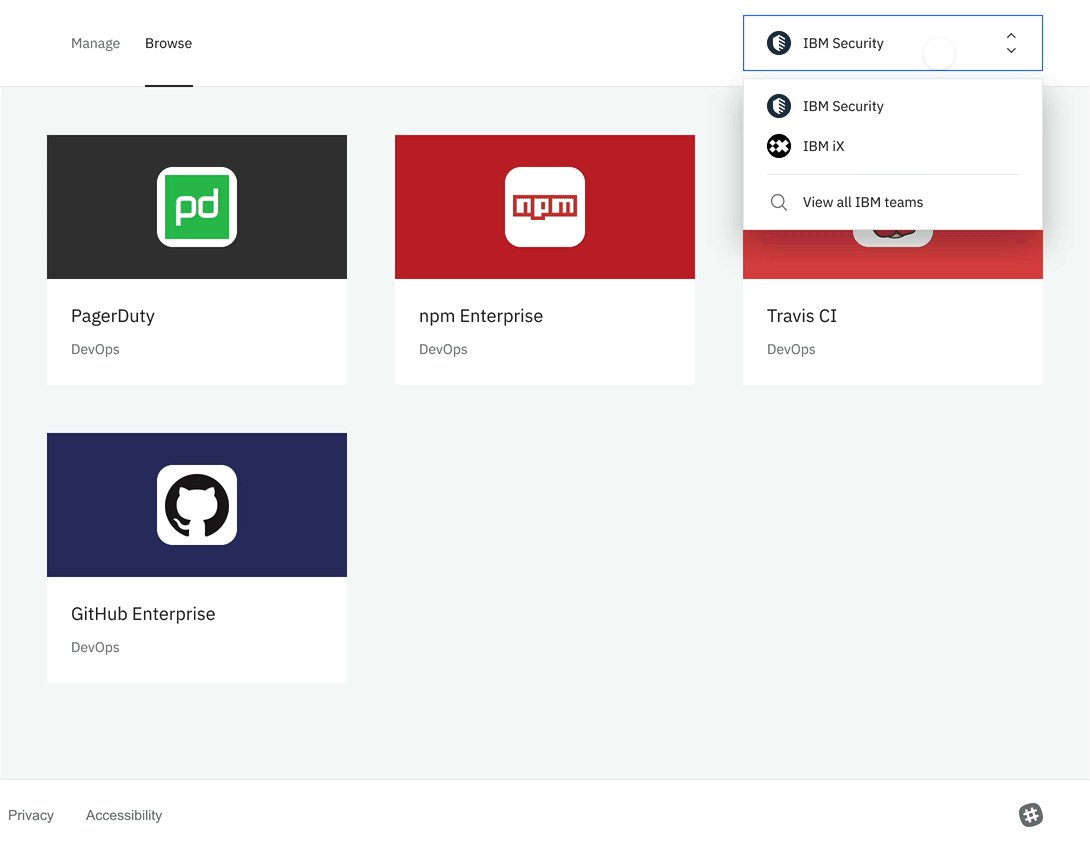
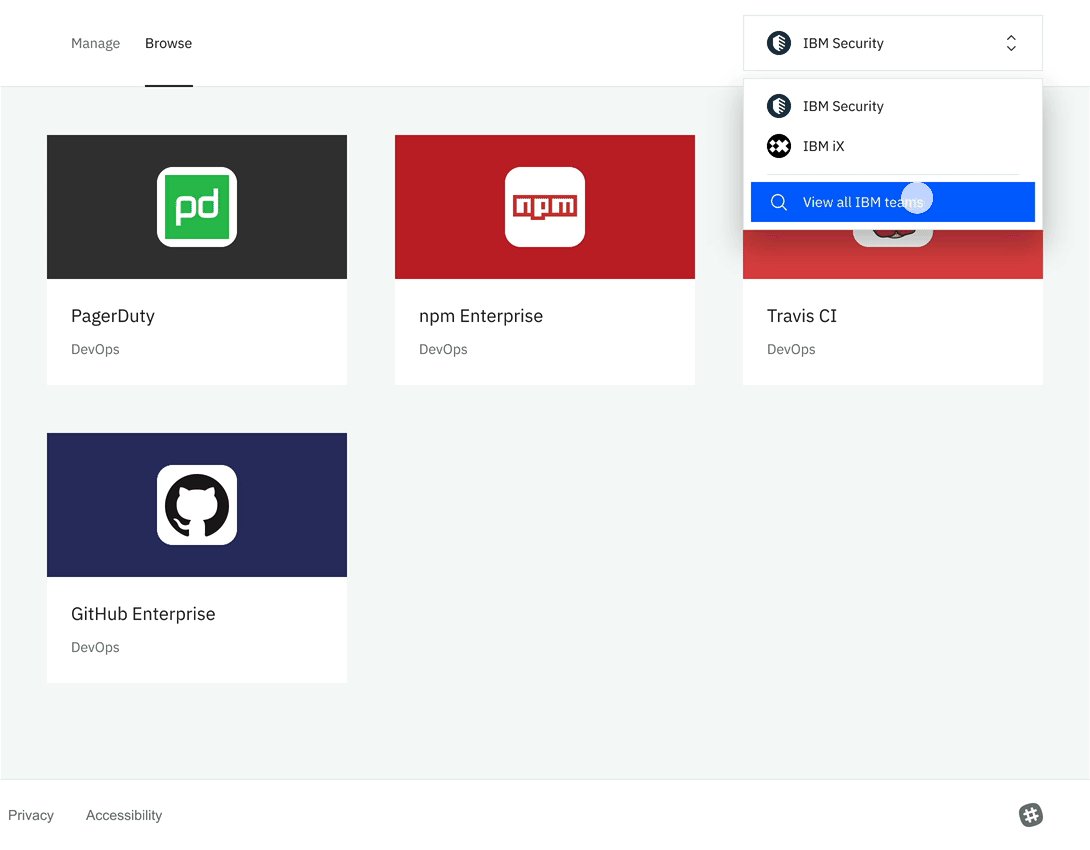
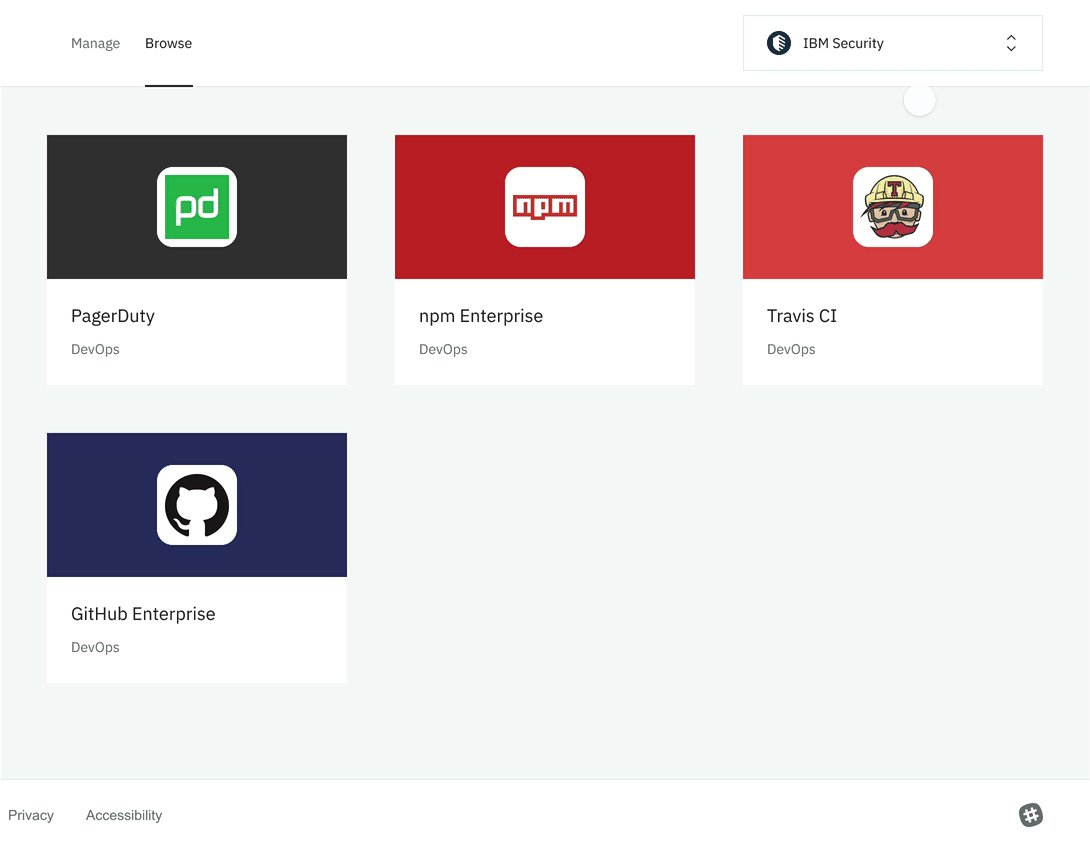
Sometimes financial analysts or organization leaders will manage a few teams instead of just one. The team-switcher component allows them to navigate to any of their teams and a view where they can search for all teams at IBM. The transparency of showing tools other organizations were using was essential to the overall mission of changing IBM’s culture in support of better software delivery practices.

Agile Playbook
Product Design, Front-End Engineering
At IBM, expert knowledge regarding design thinking, agile, and continuous delivery best practices wasn’t making its way through the company easily.
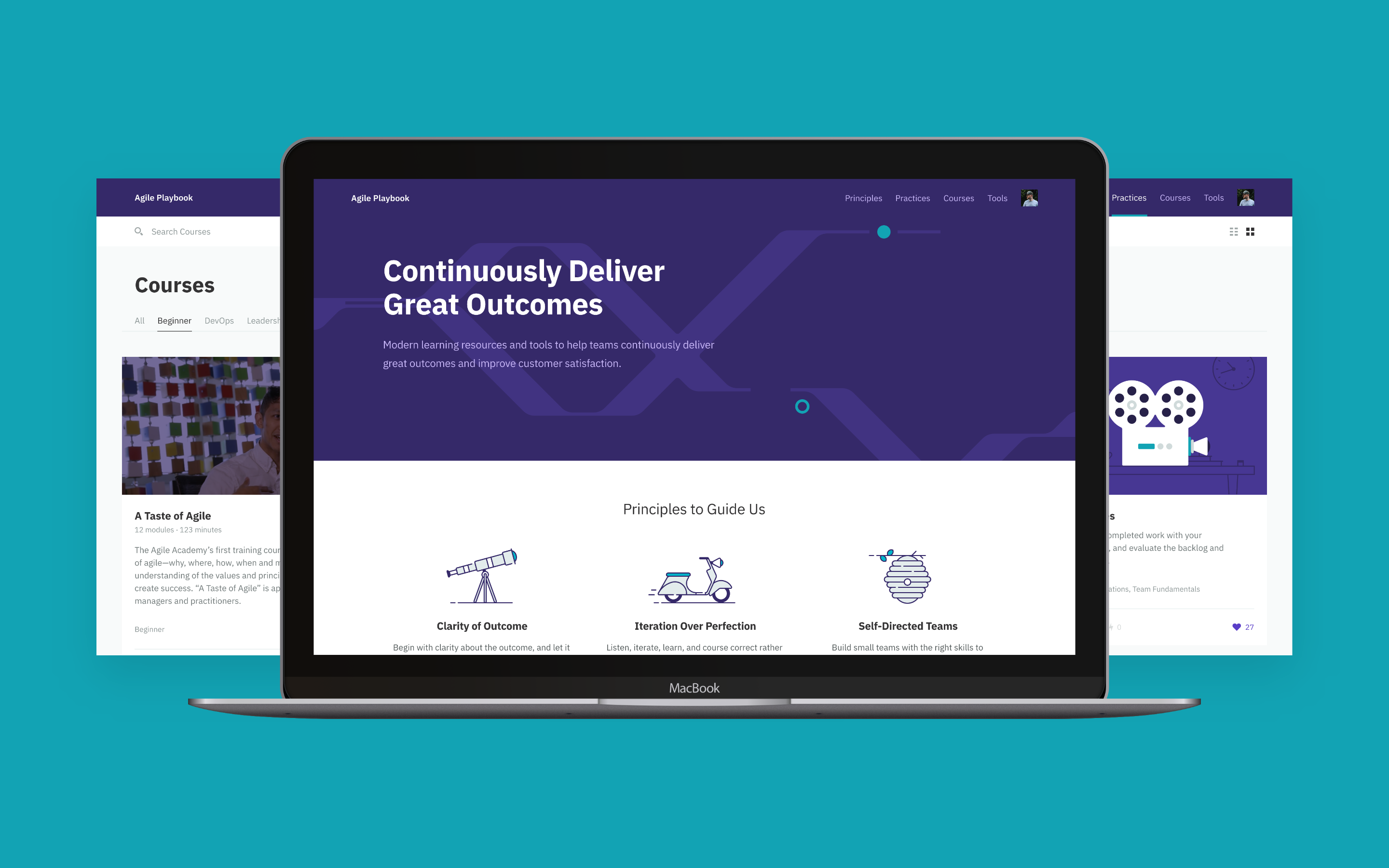
We were challenged with designing a new user experience that helps people understand the values, principles, and practices of agile software development and continuous delivery so that they can become advocates of the methodologies and begin implementing them within their teams.

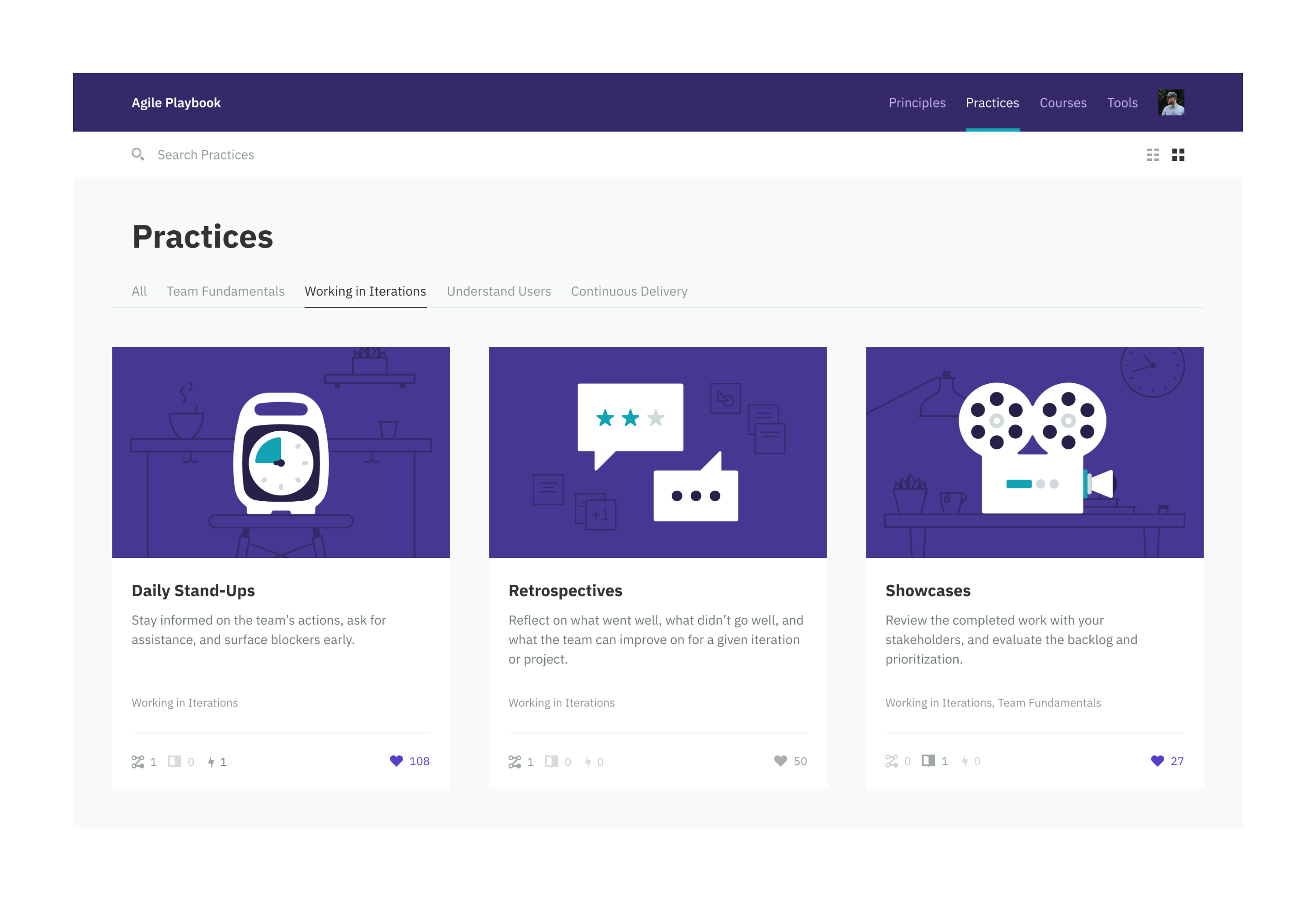
The practices section contains the entire collection of agile, design thinking, and continuous delivery practices — from Stand-Ups to Retrospectives, Empathy Mapping to User Stories, and Social Coding to Automated Deploys.

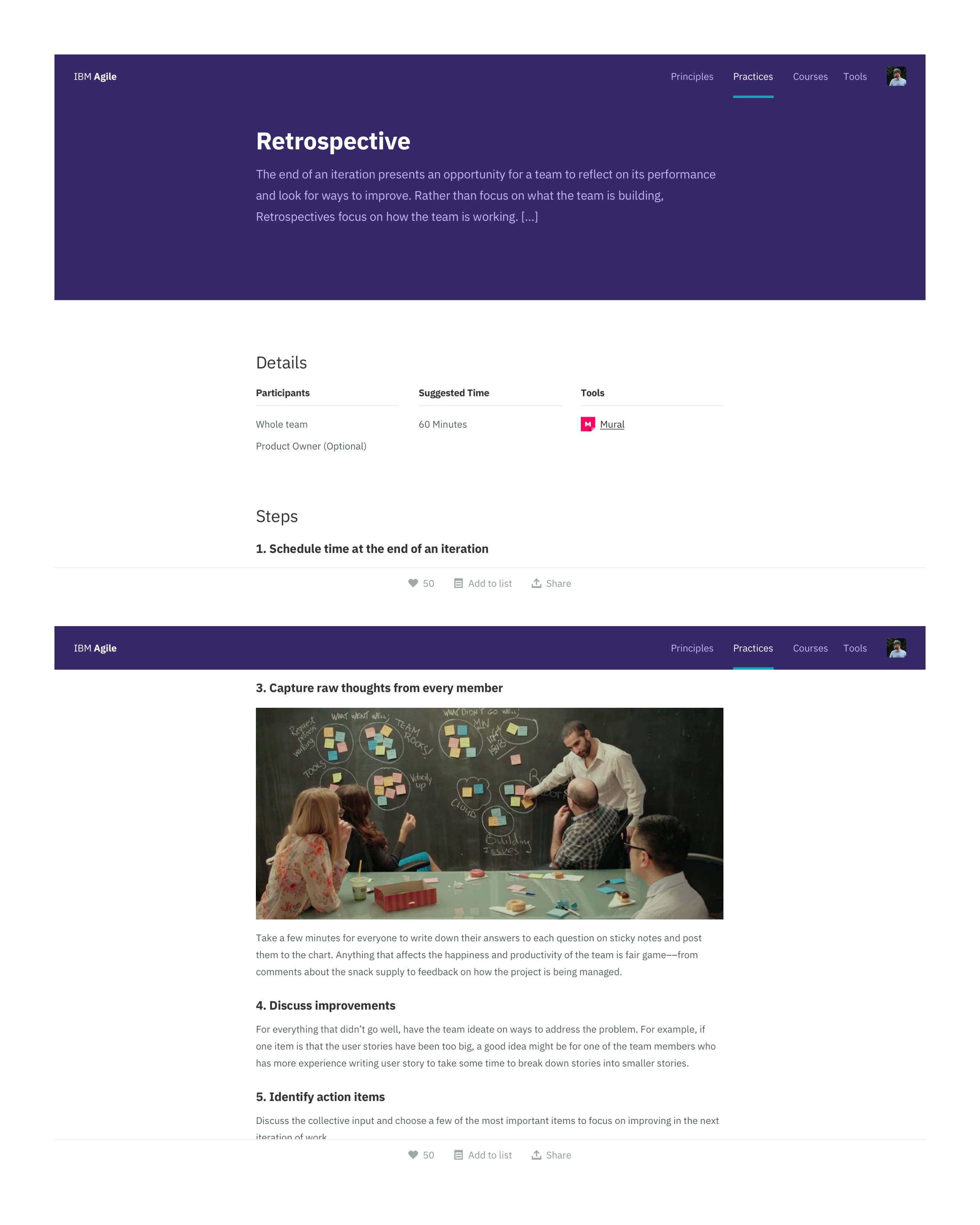
Each practice shares the same content model, making it easy for authors to contribute and for practitioners and managers to access the content daily. The bulk of each practice is a short (and long) description, practice details, and step-by-step instructions.
People can tell us which practices they like, share them within the app, or create a curated list for their team starting a new project.

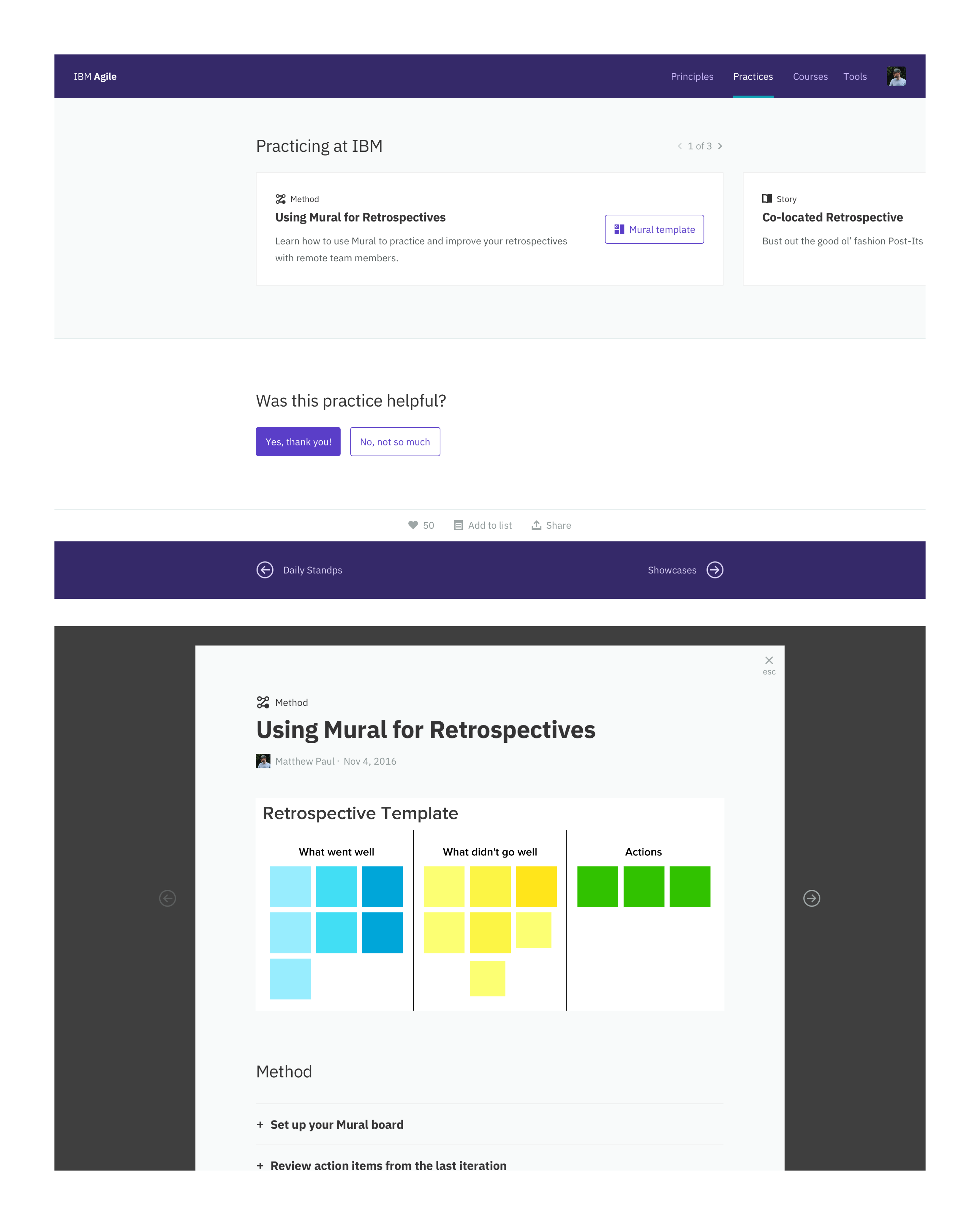
We learned that people wanted to see real examples, success stories, and other additions from people within their own company. So we introduced “expertise cards” to the practices after the initial launch. Anyone can contribute any of the three types of expertise — Methods, Stories, and Power Ups — which are tenant-specific, meaning they would be unique to any company using this web app.

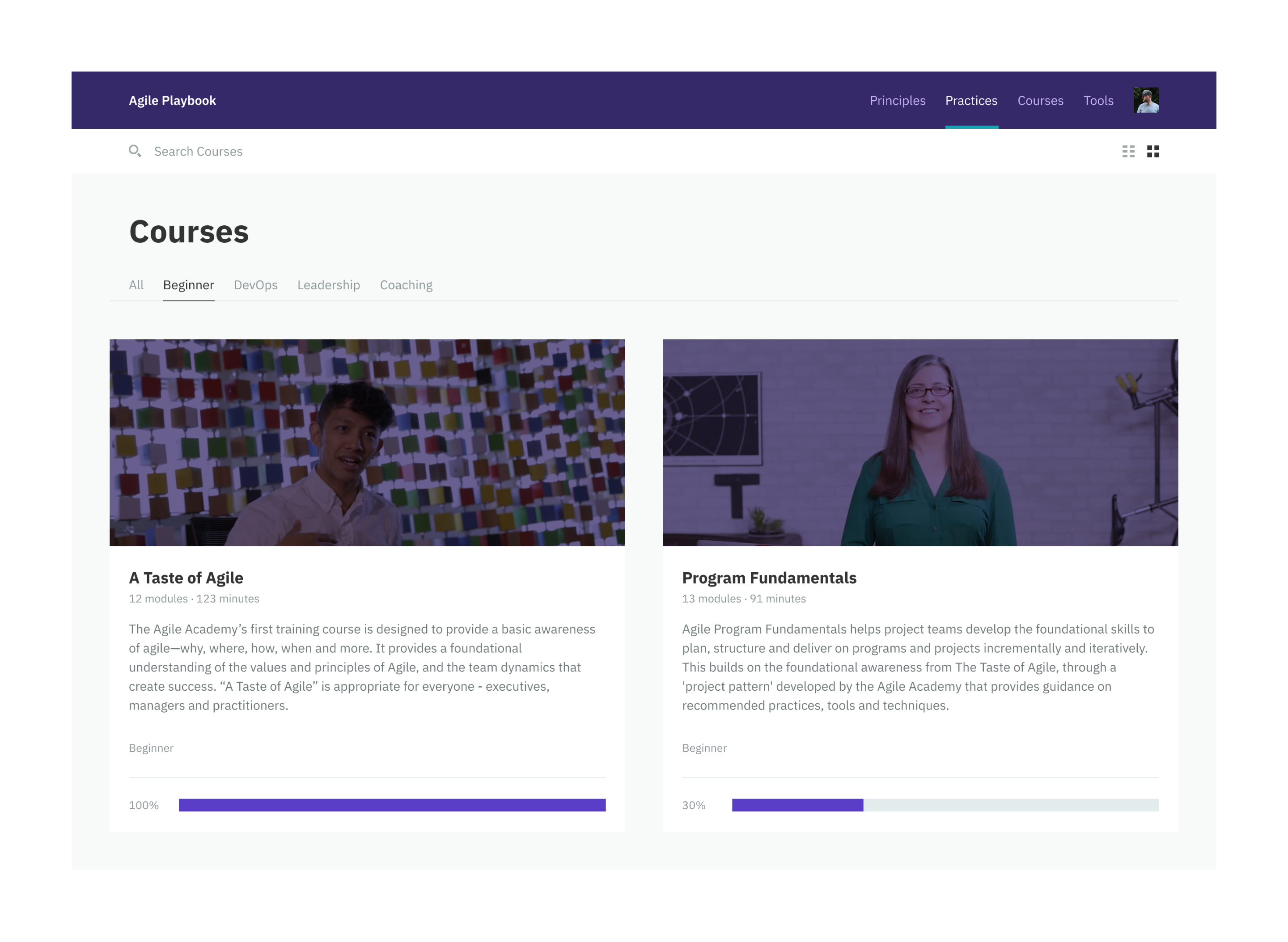
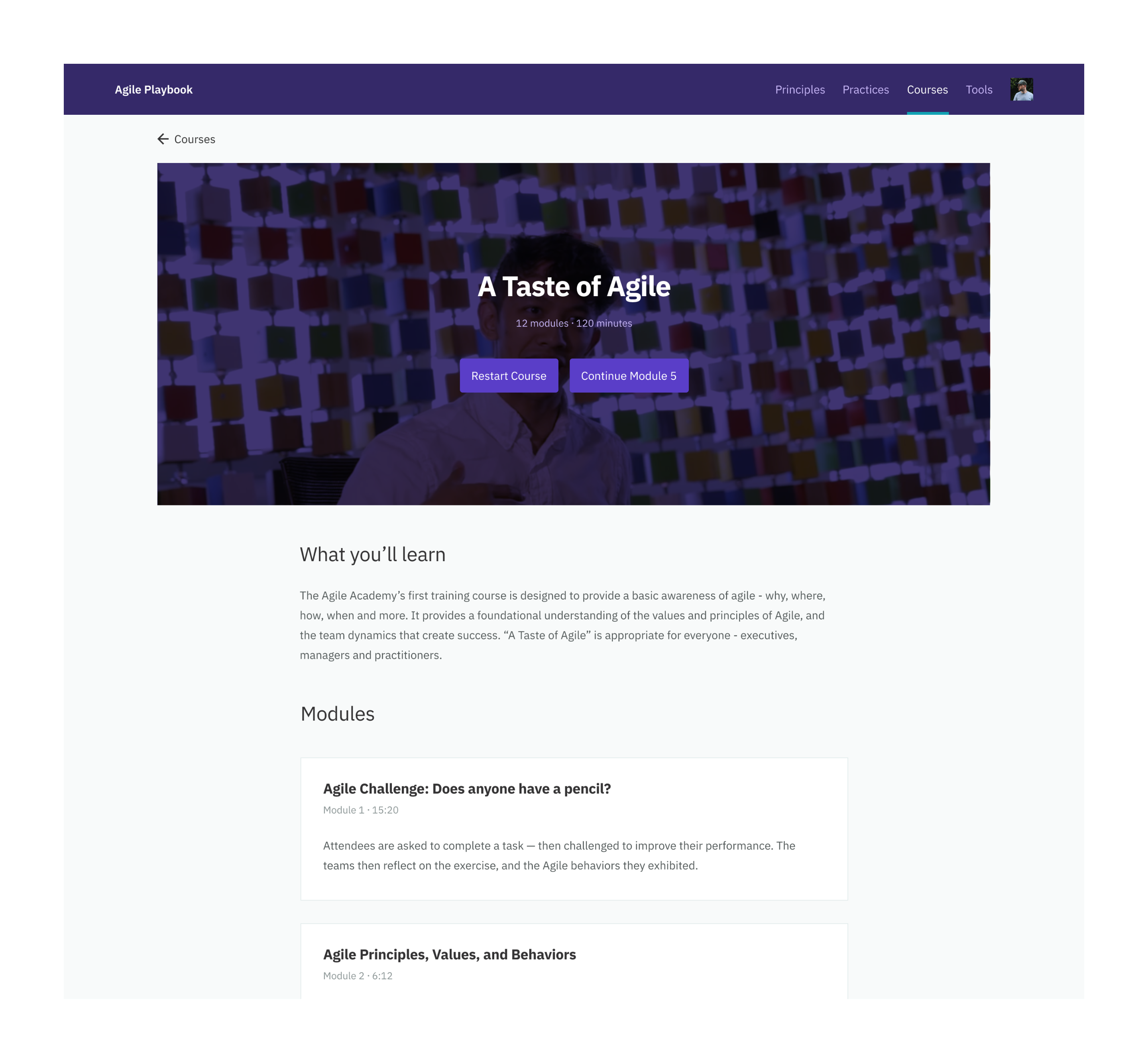
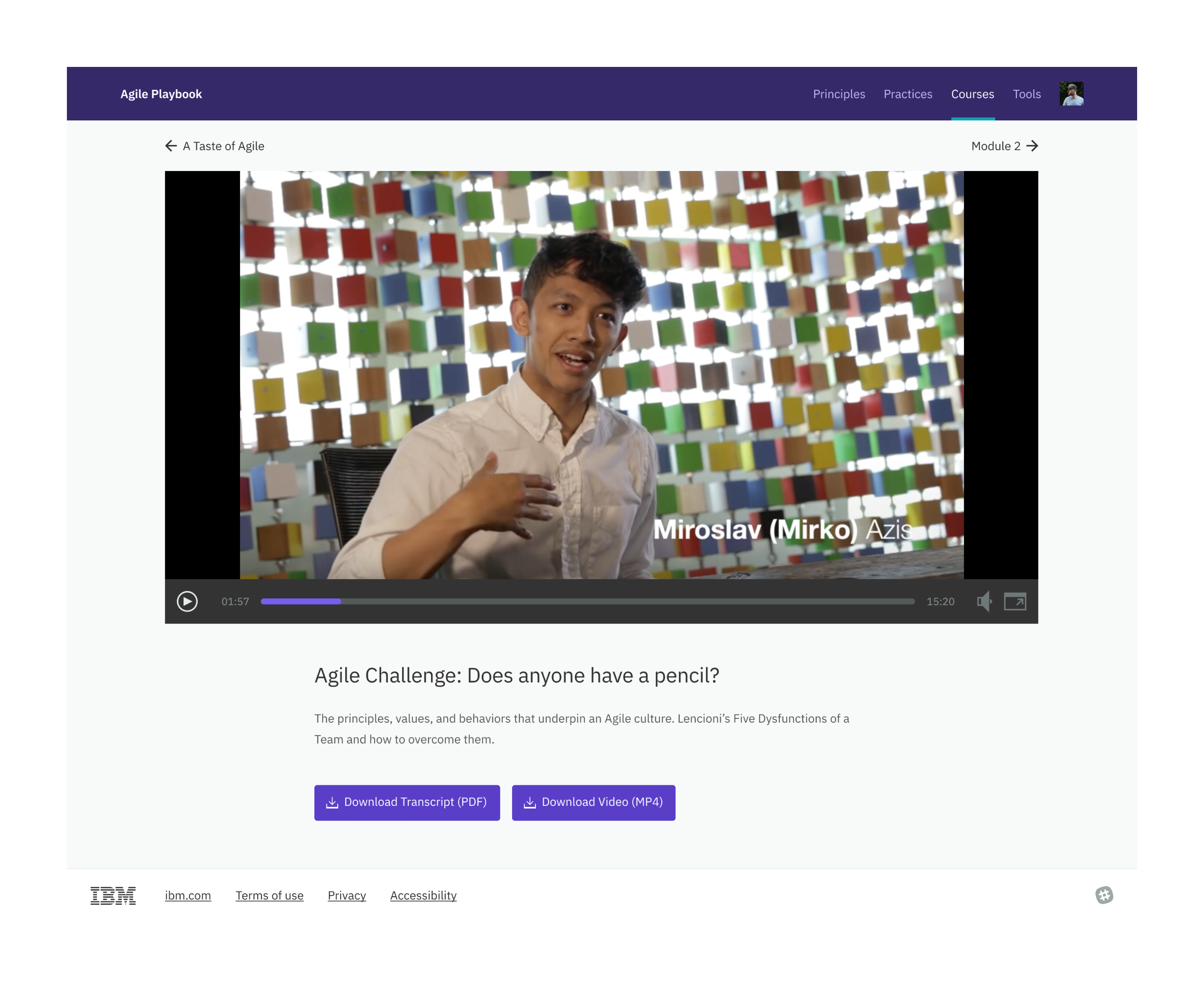
The courses section offers a range of video-based course material for the more novice users interested in linear learning and guided structure. Each course is broken down into trackable modules, so they can pick up right where they left off.

Each course module highlights the next module and the learning objectives for the entire course. In this case, that is to continue with Module 5 or restart the course. Every module is available in this view, so users can jump wherever they want to go next.

Our content team decided on the video-based modules because they resonated with users before this experience’s launch. So we helped craft the storyline for each course and delivered a simple experience that can be iterated on in the future — watch the course module video, navigate back and forth, and download resources.

IBM Navigator
UX Research, Mobile Product Design
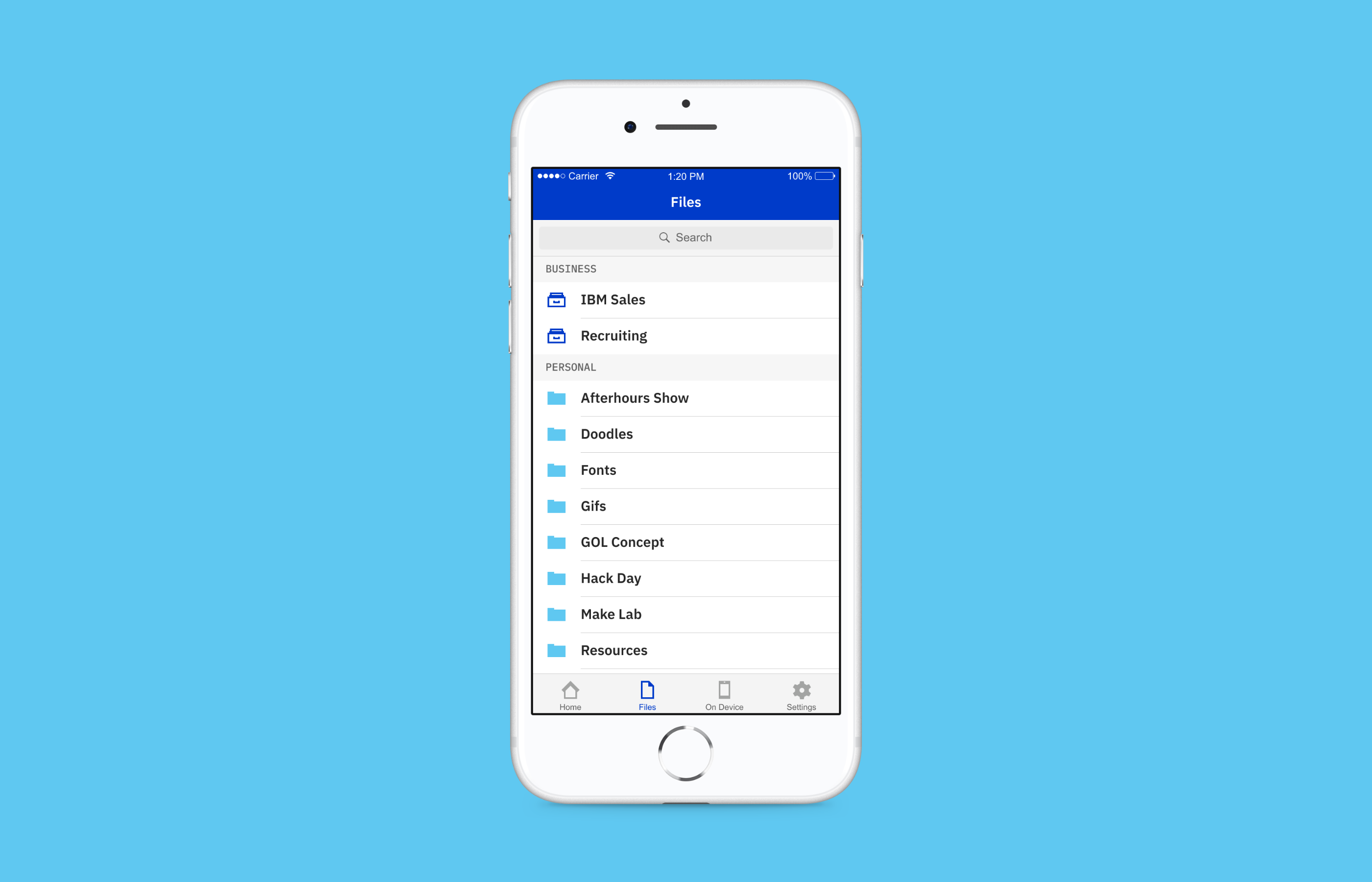
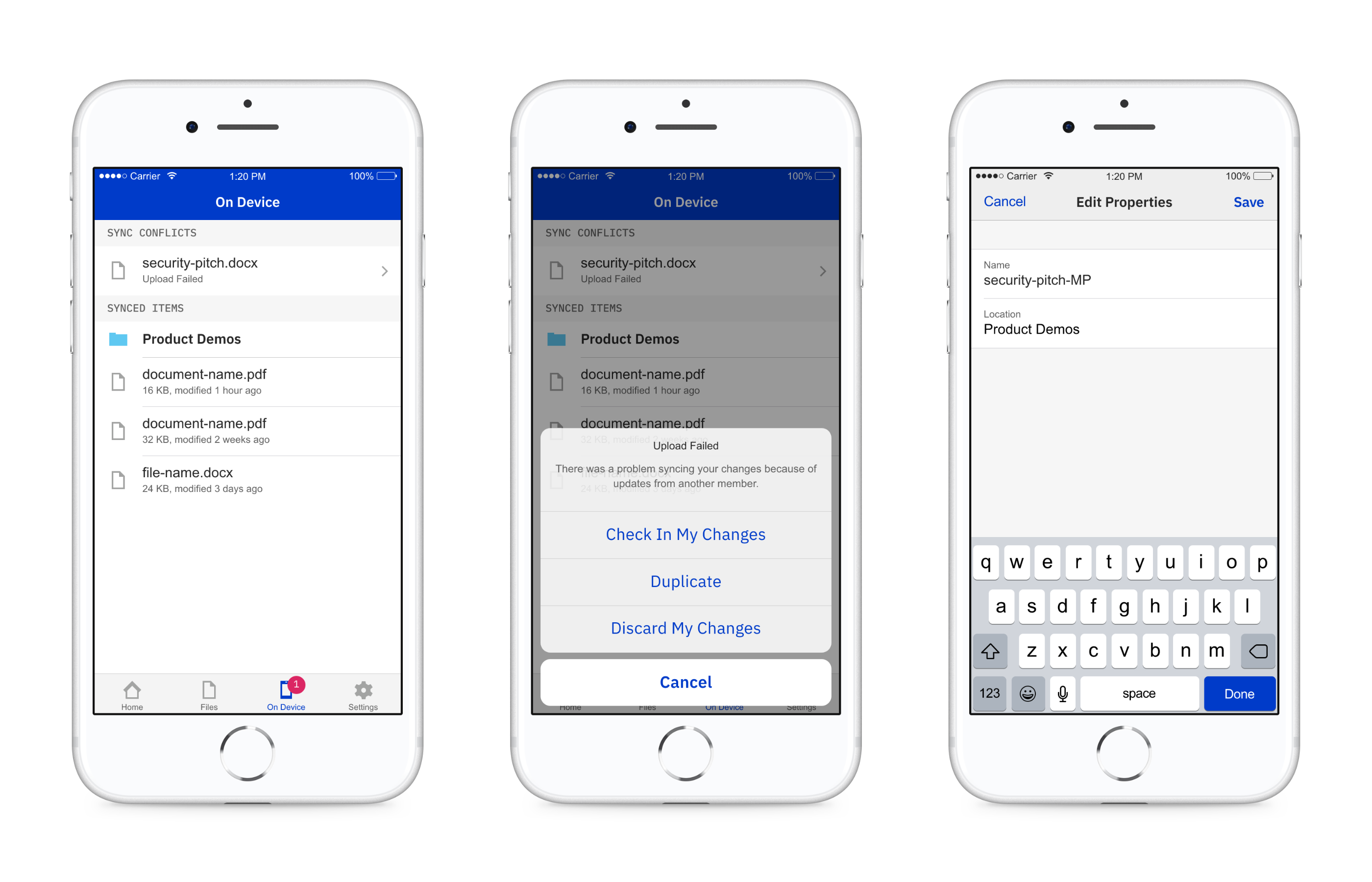
In early 2015, IBM didn’t have an iOS experience to match its robust Enterprise Content Management offering used by clients like the San Diego Zoo and the U.S. Navy.
Furthermore, people inside IBM weren’t using Navigator at all — it was an on-prem software product that was too hard to access. We were charged with changing that and delivering a SaaS mobile app to our eager customers.

Our users were constantly in and out of places where Wi-Fi and cellular data weren’t options. Being able to save content for offline use or resolve sync conflicts without access to the internet meant that those weeks spent on the move weren’t wasted.

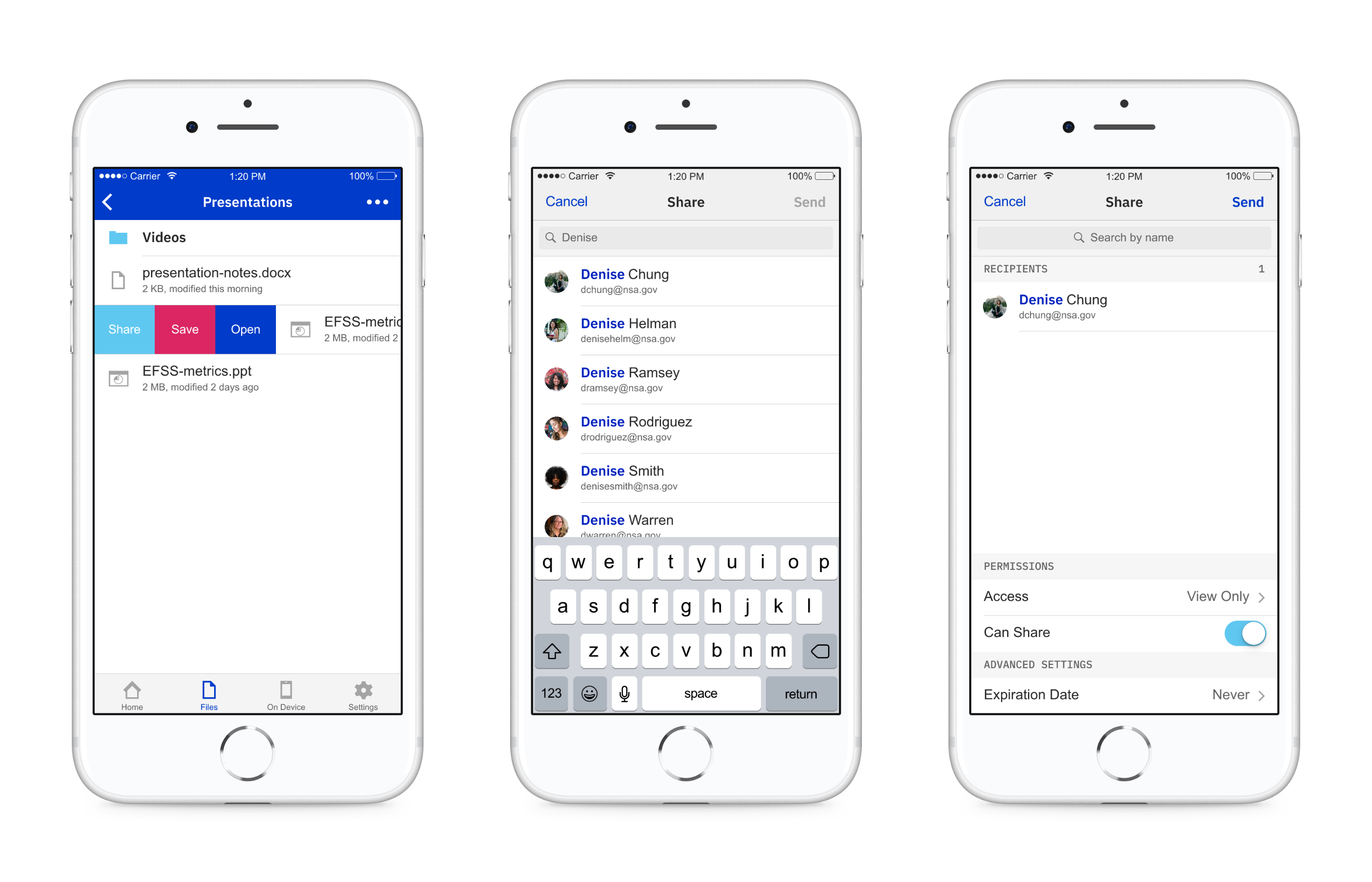
Sharing personal content with their phones wasn’t a new concept. Still, they needed to share and collaborate on all types of media with control of access, permissions, and security.

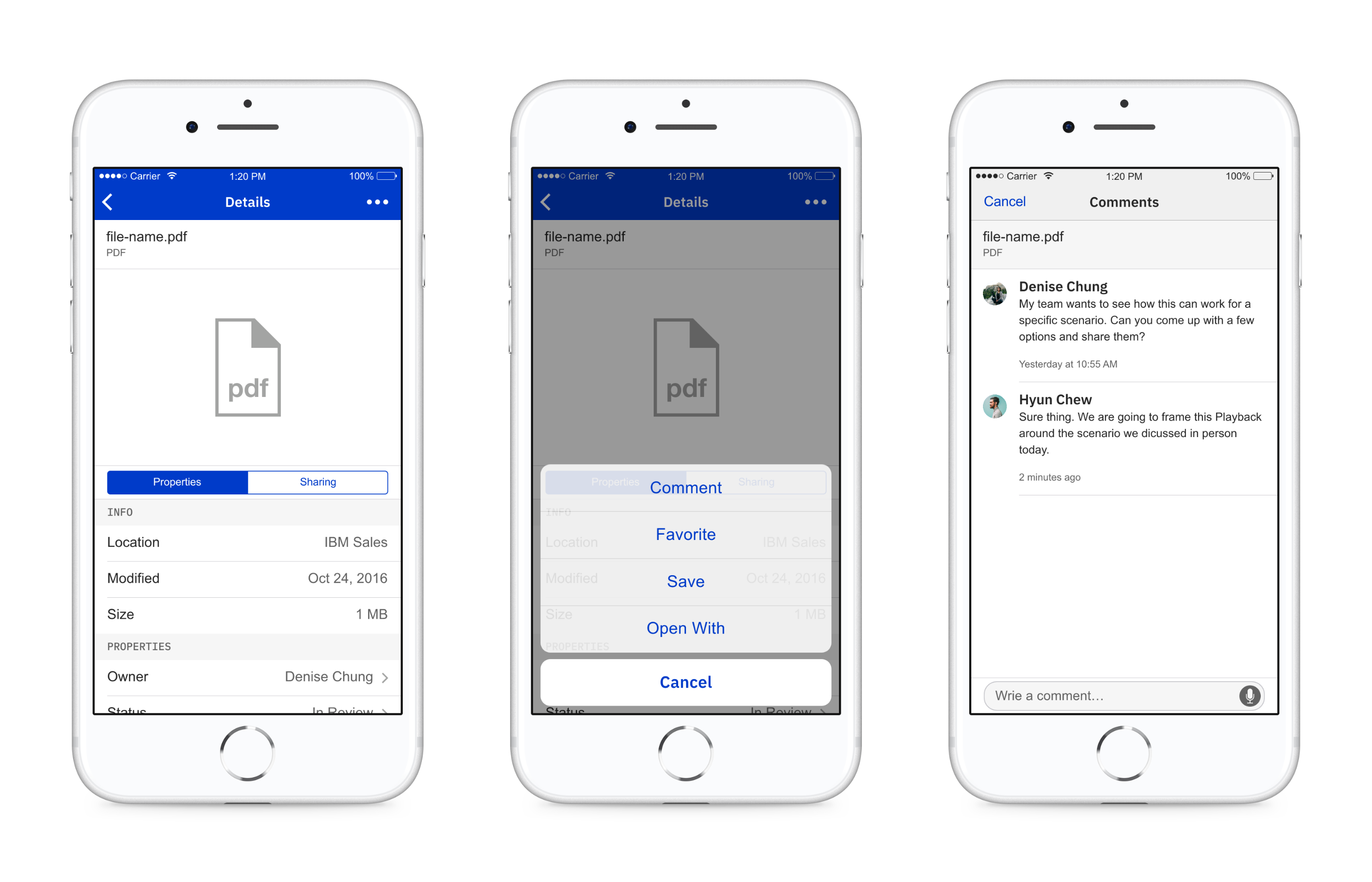
To properly collaborate on their work or get final sign-off on important documents, our users needed to be able to quickly communicate with people inside and outside of their business. We built a commenting system into the iOS app that felt smooth even if they needed to communicate with someone who replied via email instead of using Navigator.

Rapid
Systems Design, Engineering, Technical Writing
The IBM Design Language began with a few base resources: fonts, colors, and icons. Different IBM businesses built on top of this by creating and maintaining design guides specific to their needs. These systems worked well for their products but didn’t give designers the tools to prototype vastly new interfaces.
Product Designers work in various capacities in the product lifecycle at IBM and are expected to realize and test big ideas quickly. To empower them to prototype at the pace required, a functional SCSS component library was needed, along with the means to test and deploy their work to production without help from engineers.

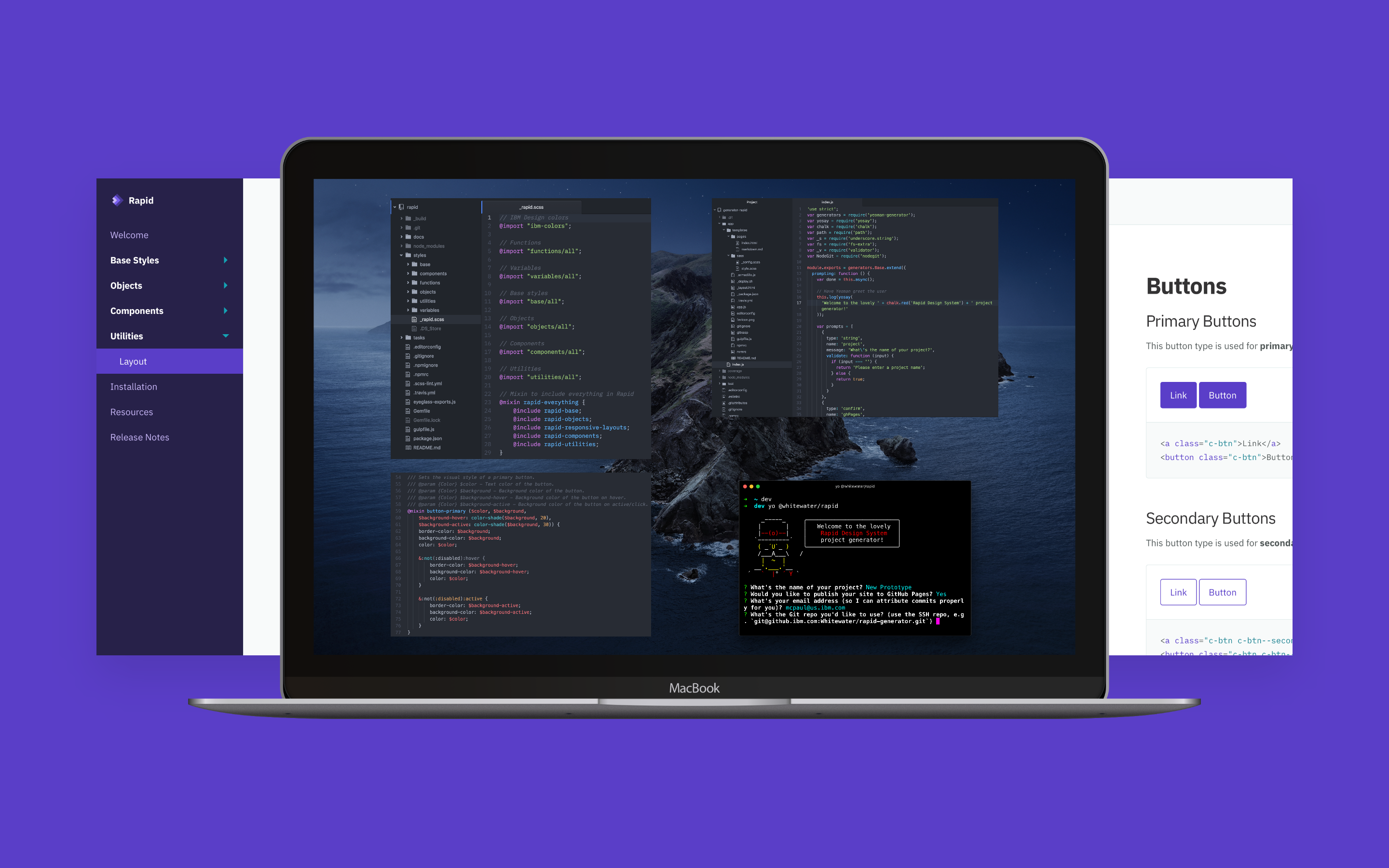
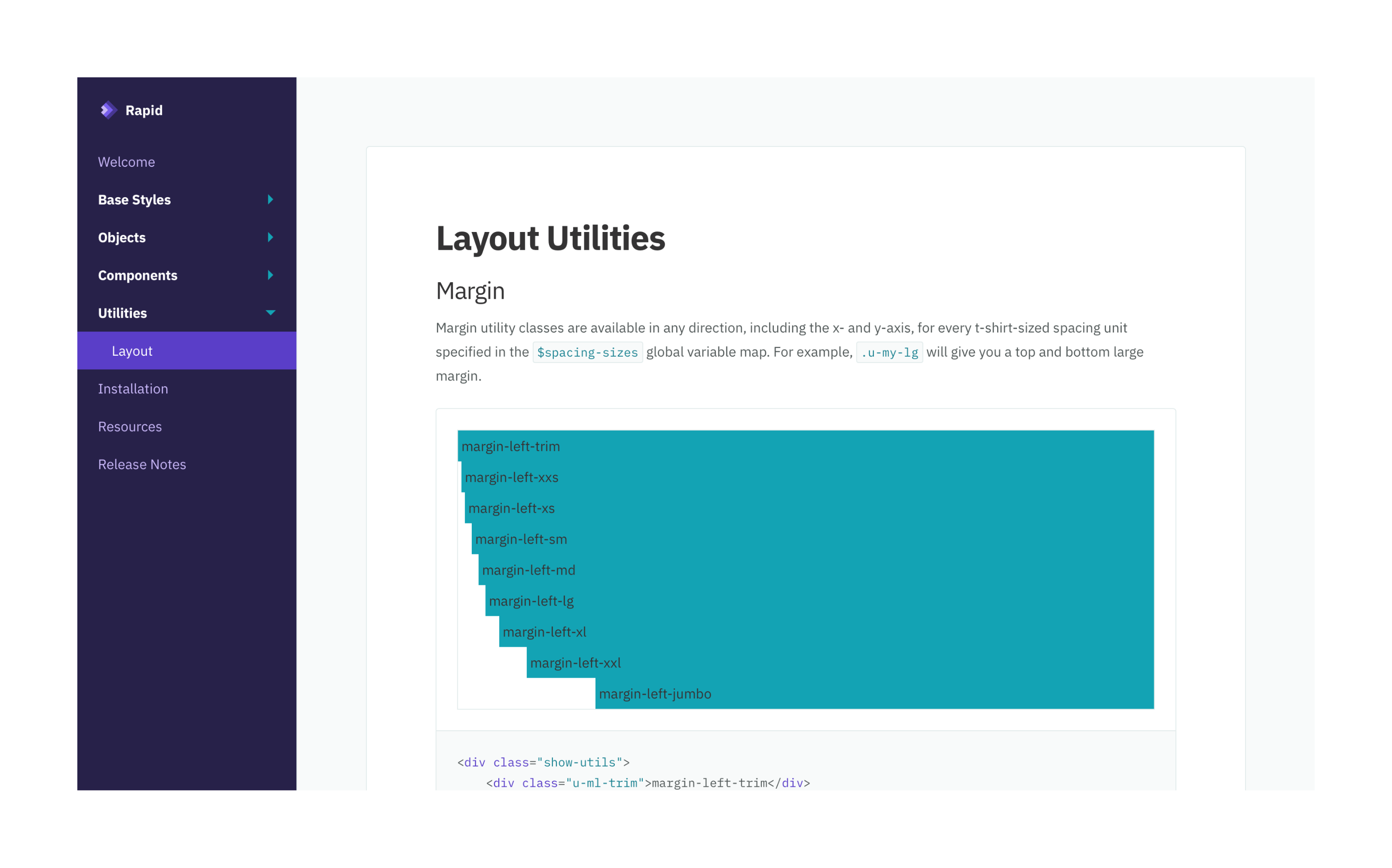
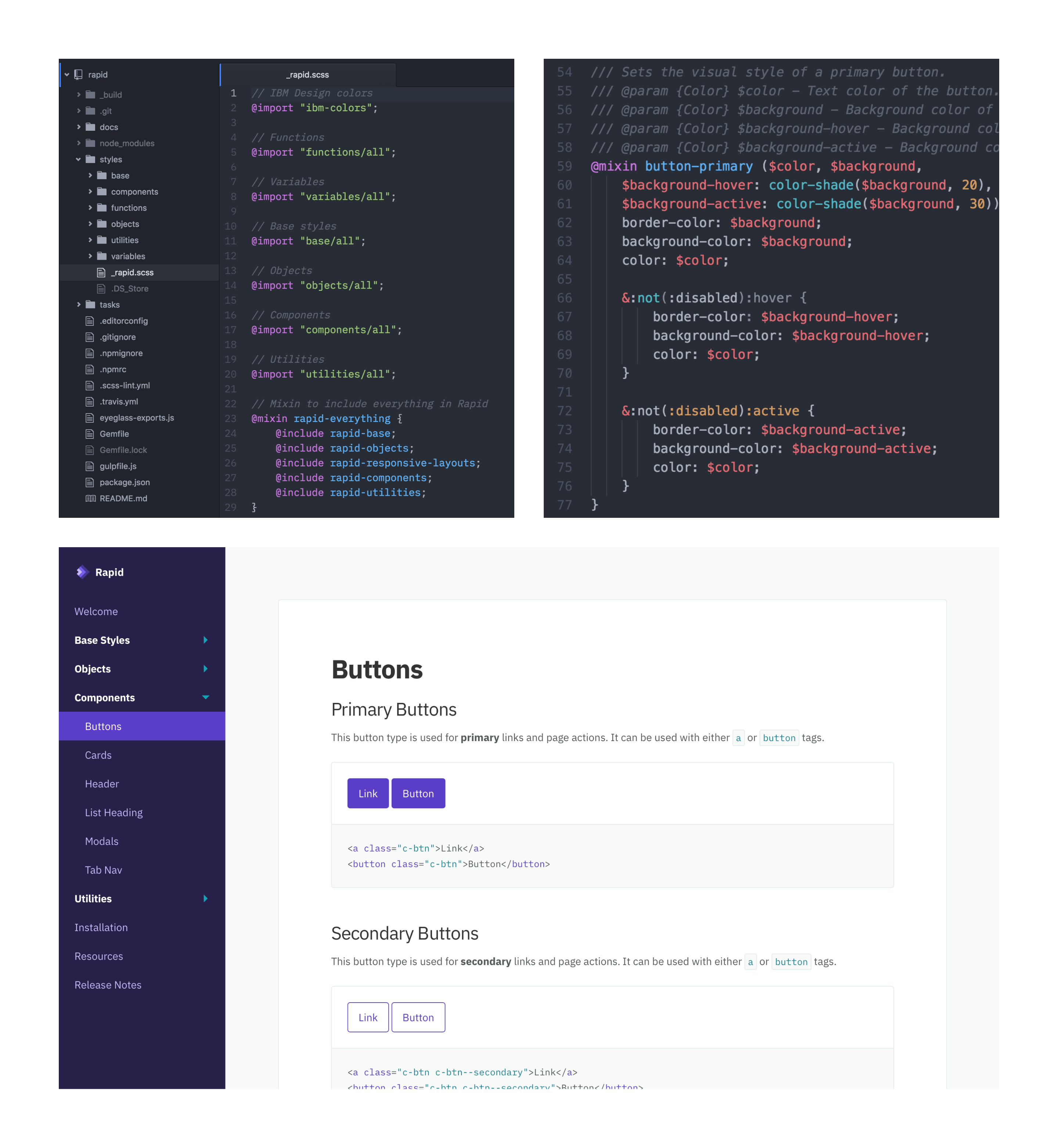
The CSS architecture of Rapid is based around a combination of ITCSS, BEM name-spacing, and Atomic/Functional CSS, with the core goal of using SCSS to its full potential to make a tool that could strike a balance between strict consistency and flexibility.
Composability and inclusiveness were fundamental principles of this library, meaning everything was opt-in, accessible, semantic, and responsive out of the box.

A design system, or any tool, is only as good as its documentation. We used a combination of an open-source static site generator and Sass Docs to generate the documentation with as much automation as possible. This meant using comments in the SCSS code to generate portions of the documentation and letting the component code shine.

While working with and mentoring other product designers, I learned that there’s a big gap between knowing HTML/CSS and shipping a testable, interactive prototype to a production environment.
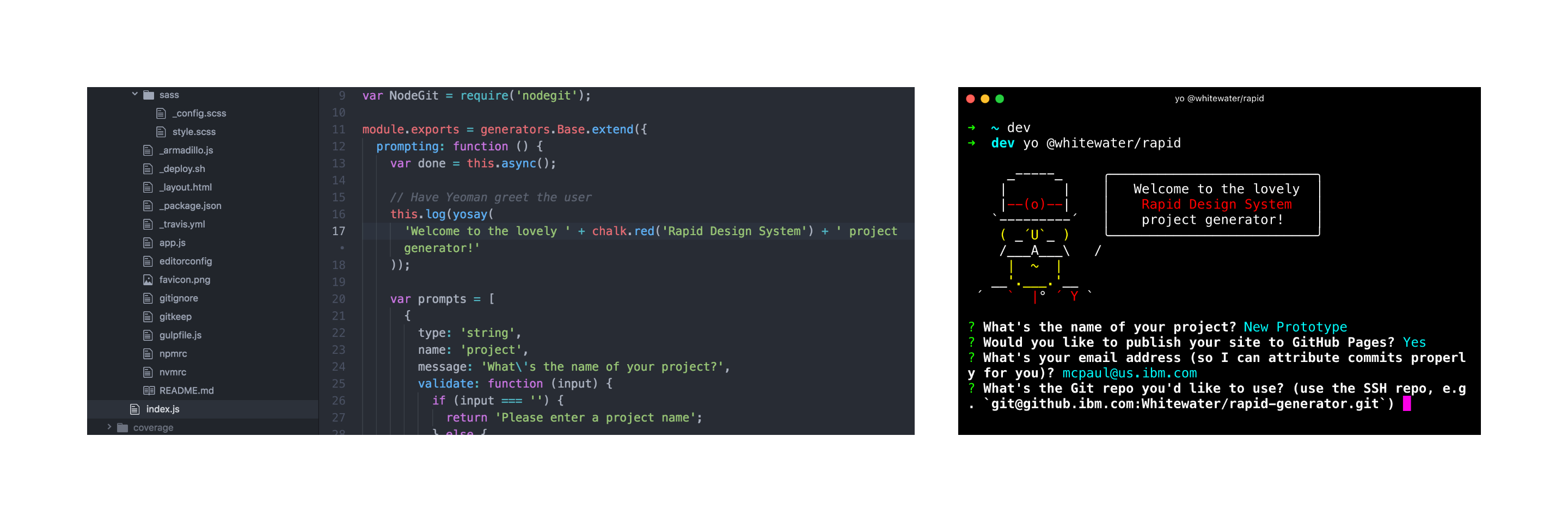
To make this tool fully usable, I created a basic project scaffold that uses Nunjucks, Armadillo static site generator, and Rapid, then wrapped that into a Yeoman Generator that also sets up a GitHub Enterprise Repository connected to Travis CI for automated testing and automated deploys.
This is all done securely behind IBM’s firewall, using the designer’s w3id login credentials at project setup. Both Rapid and the Rapid Generator are deployed to IBM’s NPM Enterprise, ready for anyone to consume.